Jquery ve Ajax İşlemlerinde DropDownList Kullanımı
Konuyla İlgili Olabilecek Diğer Yazılar
Asp.net'te Jquery ve Ajax ile Server Zamanını Alma
jQuery Ajax ile UserControl'leri Etkin Kullanma
Visual Studio'da Class Diagramı Oluşturma
Asp.net MVC'de ActionResult Türleri
Asp.net ile Arşiv Bölümü Hazırlama - Örnek Uygulama
Bu yazımda Jquery ve Ajax işlemlerinde dropdownlist kontrolünün nasıl kullanabileceğimizi hazırladığım bir örnek ile anlatmaya çalışacağım. Bu dönem web tabanlı projeler yapacak olmam ve bunlarda Ajax teknolojisine ağırlık verecek olmam nedeniyle şimdiden kullanacağım bazı yöntemleri geliştirmeye başladım. Bunlardan ilki de Ajax işlemlerinde DropDownList kontrolünü etkin bir biçimde kullanmak. Bu olayı sizlerle de paylaşmak istedim ve güzel bir hazırladım. Veritabanında tuttuğumuz bazı siteleri ve rss adreslerini alıp Ajax işlemi ile alıp DropDownList kontrolüne yükleyeceğiz ve bu kontrolden seçilen sitenin rss adresini okuyacağız. Şimdi bu uygulamayı ve DropDownList kontrolünü nasıl dolduracağımıza bakalım.
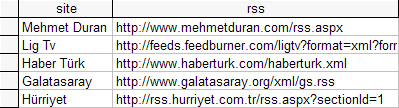
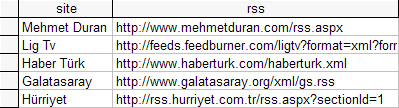
Öncelikle veritabanı yapımız şu şekilde olmalı.

Vereceğim kodlarda sadece DropDownList kontrolünü doldurduğumuz kod bölümünü paylaşacağım. Kod kısmında ise yani Ajax isteği yapacağımız metot ise yazacağımız bir class'ı List olarak dönderiyor. Bu kodlar aşağıdaki gibi olmalı.
Daha sonra ise yukarıdaki kodlara istekte bulunacağımız Jquery kodlarımız şöyle olmalı.
Tüm bu kodlamaları yaptıktan sonra uygulamamızı çalıştırabiliriz. Hazırlamış olduğum uygulamayı buradan görebilirsiniz. Örnek projeyi de buradan indirebilirsiniz.
İyi Çalışmalar!
Öncelikle veritabanı yapımız şu şekilde olmalı.

Vereceğim kodlarda sadece DropDownList kontrolünü doldurduğumuz kod bölümünü paylaşacağım. Kod kısmında ise yani Ajax isteği yapacağımız metot ise yazacağımız bir class'ı List olarak dönderiyor. Bu kodlar aşağıdaki gibi olmalı.
public class drop_doldur
{
public string adres { get; set; }
public string site { get; set; }
}
[System.Web.Services.WebMethod]
public static List<drop_doldur> getir()
{
System.Threading.Thread.Sleep(500);
OleDbConnection bg = new OleDbConnection("provider=microsoft.jet.oledb.4.0; data source=" + HttpContext.Current.Server.MapPath("~/ornek.mdb"));
OleDbCommand komut = new OleDbCommand("select * from adresler", bg);
bg.Open();
OleDbDataReader okuyucu = komut.ExecuteReader();
List<drop_doldur> dd = new List<drop_doldur>();
while (okuyucu.Read())
{
drop_doldur d = new drop_doldur();
d.adres = okuyucu["rss"].ToString();
d.site = okuyucu["site"].ToString();
dd.Add(d);
}
bg.Close();
return dd;
}
Daha sonra ise yukarıdaki kodlara istekte bulunacağımız Jquery kodlarımız şöyle olmalı.
function drop_doldur()
{
$("#ld").show();
$.ajax({
type: "POST",
url: "ajax_drop_down.aspx/getir",
data: "{}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(msg){
//dropdownlistimizi dolduruyoruz.(select tagı ile başlıyor ve seçenekler option ile belirtiliyor)
// <select id="dropdownlist"></select> dropdownlist'imizin html kodu
$("#dropdownlist").append("<option value='0'>Okumak için Rss Seçiniz...</option>");
$.each(msg.d, function(i){
$("#dropdownlist").append("<option value='" + this.adres + "'>" + this.site + "</option>");
});
$("#ld").hide();
}
});
}
Tüm bu kodlamaları yaptıktan sonra uygulamamızı çalıştırabiliriz. Hazırlamış olduğum uygulamayı buradan görebilirsiniz. Örnek projeyi de buradan indirebilirsiniz.
İyi Çalışmalar!
Mehmet Duran
22 Şubat Pazar 2009
15
35871
4,6
Yorumlar
Yorum Yaz
RSS Yorum Takibi
memet çok iyi olmus emegine saglık kullanıslı bir uygulama
Hocam yukarıda ki örneği .net 2.0 ve ajaxcontrol toolkit ile denedim ama çalışmadı.Sizce sorun ne olabilir.
AjaxControl Toolkit`i pek kullanmadım. O konuda pek bilgim yok. Ancak Ajax .Net 2.0 ile her zaman çalışmıyor. Nedenini bende bilmiyorum. Çalışmama sebebi .Net 2.0 olabilir. Eğer bir link verirsen sorunun ne olduğunu anlayabiliriz.
ben yaptığı projeyi indirdim ama bir türlü derleyemedim.Birincisi web.config de değişiklik yapmamız mı gerekiyor??İkincisi Linq bunu nasıl visual studio`ya ekleyebiliyoruz??
Merhaba. Proje derken çalışan dosyaları koyuyorum ve eğer direk dosyayı açıyor iseniz derleme ve çalıştırma yapamazsınız. Bu dosyaları oluşturduğunuz başka bir projeye sürükle bırak ile çalıştırabilirsiniz. Ayrıca içinde yer alan exe dosyası ile de örneği çalışır halde görebilirsiniz.
Projeyi visual studio ile açtım ve derleyemedim.web config de web yerine forms gibi değişiklikler yapılması mı gerekiyor localde çalıştırbilmek için???
bir de visual studio ya using.systems.Linq
v.studio ya linq yu nasıl ekleyebiliyoruz??
Bu sırada visual studio 2005 ile çalışmaktayım
Merhaba. Öncelikle sitemde paylaştığım Ajax uygulamalarını .Net 3.5 ve Visual Studio 2008 kullanarak hazırlıyorum. 2005 ile hazırladığın projelerde Add Reference diyerek eksik olan kütüphaneleri ekleyebilirsin. Ancak Ajax işlemlerinde .Net 2.0 sorun çıkartabiliyor. Tavsiyem geçebilirsen Visual Studio 2008 ve .Net 3.5 sürümüne geçmen. Sorunsuzca bu uygulamaları geliştirebilirsin.
arkadaşlar web config dosyasında değişiklikler yapmanız gerekir. Araştırma yaparak neleri eklemeniz gerektiğini bulabilirsiniz ancak kısa yolu .net 3.5 ile hazırlanmış bir projenin web.config dosyasını direk projenize ekleyebilirsiniz - mehmet`in verdiği örnek uygulamalardan kopya çekin:)
Ne diyebilirim ki harika bir uygulama emeğine sağlık
Mehmet merhaba jquery kullanarak cascading dropdownlist uygulaması yaptın mı aceba aslında aradığım bir db deki tablodan önce şehir bilgileri dolacak daha sonra hangi şehir seçilirse ona bağlı ilçeler gelecek yine ilçeler tablosundan bunun la ilgili bir örnek yaptın mı ? Paylaşabilir misin?
Dediğini tam olarak yaptım. Buradaki örneğin mantığı da aynı sayılır. Tek fark Ajax isteği sonucu gelen veriler başka bir dropdownliste eklenecek.
aslında haklısın mehmet ama bir türlü değeri çekip sorguya alıp diğer sorgu sonucunu 2 nci dropdowna yazdıramadım nerde hata yaptığımı anlamadım kısaca yazabilirmisin tşk ler
merhaba mehmet
function rss_oku(adres) buradaki adres değişkenini gönderirken sorun oluyor galiba
kısacası adres değişkenini gönderemedim bir türlü galiba sorun orda ikinci sorguda where kullanmazsam tüm ilceler gelsin dersem eger ilk dropdown doluyor ve seçtiğim andatablodaki ilçeler full doluyor yani where kullanmadan ve gelen adres değişkeninigöze almadan tabiozamanda bi anlamı olmuyor tahmin edeceğin üzere sehire bağlı ilce gelmesi lazım sorun ilk dropdown un value si dropdown2 ye gitmiyo
Merhaba. Örneğin linki var ve indirebiliyorsun. Onu inceleyerek sorunun nedenini bulabilirsin. İlçeleri almak için illerin seçildiği dropdownlistte seçeneklerin value özelliğine illerin id değerini atamalı ve ilçe isteğinde seçilen ilin id'sini parametre ile ilçeleri getirecek olan metoda aktarmalısın. Burada sorgu içinde where komutu yardımıyla ile ait olan ilçeleri alabilir ve ilçe dropdownlistine yükleyebilirsin. Buradaki örnekte ilk aşamada rss linkleri Ajax ile geliyor. Sen bunu ilçeleri getirecek biçimde yapacaksın.
Buradan bu yazıya ait yorumları RSS olarak takip edebilirsiniz.
Bu servis ile yazılara eklenen yorumları RSS ile takip ederek konu ile ilgili başkaları tarafından yapılan yorumları veya konuyla ilgili sorduğunuz sorulara verilen cevapları görebilirsiniz.
Bu servis ile yazılara eklenen yorumları RSS ile takip ederek konu ile ilgili başkaları tarafından yapılan yorumları veya konuyla ilgili sorduğunuz sorulara verilen cevapları görebilirsiniz.
Hata yapmayan bir insan genellikle hiçbirşey yapmıyordur.
Bölümler
Yazılar
Arşiv
Arama
Linkler
Kategoriler
Asp.net (136)
C Sharp (73)
Veritabanı (61)
Asp.net MVC (40)
jQuery (109)
Javascript (91)
Web Tasarım (67)
Güncel (135)
Diğer (137)
Programlar (19)
E-Book (32)
Ajax (58)
Flash (3)
Asp (8)
Etiketler
Access
Benden
Blog
Class
Css
Donanım
Editör
Fotoğraf
Futbol
Google
Güvenlik
Hayat
Hosting
IP
İndir
İnternet
Jquery
Linq
List
Microsoft
MVC
MySql
Okul
Özel Günler
Programlama
Proje
Resim
Rss
SEO
Silverlight
Site Araçları
Sitemap
Sql
Sql Server
Staj
Takvim
Tanıtım
Tarih
Tasarım-Görsellik
Teknoloji
Tema
UML
URL
User Control
Visual Studio
XML
XNA
Yazılım
Rastgele Yazılar
Asp.net ile HttpModule Kullanımı (Sistem Açma ve ..
Asal Sayı Programı
Asp.net'te Veritabanı Bağlantı Cümlesini Web.Conf ..
Asp.net ile Dizine ve Dizindeki Dosyalara Ulaşma
Asp.net MVC ile Routes Tanımlama ve Kullanma
Emu 8086'da Hazırladığım Assembly Örnekler
Asp.net ile Gridview'da CheckBox Oluşturma ve Kon ..
MySql'de Stored Procedure Tanımlama ve Kullanma
Son Yorumlanan Yazılar
Jquery'de Tanımlayıcı Değiştirme
mehmetduran.com 3 Yaşında
C# ile Insertion Sort Algoritması
C# ile Merge Sort Algoritması
C# ile Quick Sort Algoritması
Jquery ve Ajax ile Kullanıcı Kontrollerini Kullan ..
Javascript ile Mouse Pozisyonunu Bulma
Javascript ile Asp.net'te Kendi Validation'larımı ..
Çok Okunan Yazılar
'Mehmet' İsminin Anlamı Nedir?
Asp.net ile Dinamik Site Yapımı (Örnek Uygulama)
Flash Banner Reklam Yapma Programı
Emu 8086'da Hazırladığım Assembly Örnekler
İnner Join ile Tabloları Bağlama
Jquery ile Haber Manşet Alan Yapımı (Manşet Uygul ..
Fck Editör Kullanımı
Asp ile FCK Editör Kullanımı
Son Eklenen Yazılar
Askerliğin Ardından
O Şimdi Asker
Kara Suratlı Bir Garip - Neşet Ertaş
mehmetduran.com 4 Yaşında
mehmetduran.com 3 Yaşında
Citroen C3 Picasso Sahibiyiz
Hayatımdaki Gelişmeler
Asp.net MVC ile İlgili Birkaç Bilgi
Arşiv
Nisan 2015 (1)
Mayıs 2014 (1)
Eylül 2012 (1)
Nisan 2012 (1)
Nisan 2011 (1)
Ağustos 2010 (1)
Temmuz 2010 (3)
Haziran 2010 (4)
Mayıs 2010 (2)
Nisan 2010 (4)
Mart 2010 (2)
Şubat 2010 (3)
Takvim
Site İçi Arama
Geliştirdiğim Uygulamalar - Linkler
Jquery ve Ajax ile Geliştirdiğim Uygulamalar
Jquery ve Ajax ile Geliştirdiğim Fotoğraf Galerisi
jQuery Ajax ile (Google) Arama Merkezi
Google Pagerank ve Backlink Sorgulama
Sayfalar
Son Zamanlarda Ne Yapıyorum ?
İstatistikler - Araçlar - Reklam
Mehmet Duran | mehmetduran.com | Copyright © 2009
