Javascript ile Asp.net'te Kendi Validation'larımızı Oluşturma
Konuyla İlgili Olabilecek Diğer Yazılar
Asal Sayı Programı
Learn C# (Includes the C# 3.0 Features) E-Book
Jquery ile Gridview'da ki Checkbox'ların Tümünü İşaretleme veya Bırakma
Veritabanında Arama Yapma İşlemleri
ActionScript for Designers
Bu yazımda javascript ile kendi validation'larımızı nasıl oluşturacağımızı anlatmaya çalışacağım. Validation yani yaptığımız uygulamalarda kullanıcıların doldurması gereken veya doğru biçimde doldurması gereken alanları kontrol edip, doğru veya yanlışlığı kullanıcıya bildirmek diyebiliriz. Bu kontrolü Visual Studio'da ki Validation bölümü ile rahatlıkla yapabiliriz. Ancak bu kontrolü tamamen kendimiz de yapabiliriz. Böylece yaptığımız uygulamaya daha da hakim olup doğabilecek hataların nedenini daha rahat algılayabiliriz. Bu kontrol ile kullanıcıların alanları daha düzgün kullanmasını sağladığımız gibi aynı zamanda hız ve yapılacak işten de kazanç sağladımızı söyleyebiliriz. En azından serverda çalışacak olan kodlarımızın daha az çalışmasına ve en doğru şekilde çalışmasına ortam hazırlamış oluruz.
Bu durum için basitçe bir örnek verdim. Bu örnekte 2 adet textbox var ve bu kontroller ile isim ve soyisim alıyorum. Serverda ise bu isim ve soyisim ile işlem yapacağım. Ancak bu isim ve soyisimin eksiksiz servera gitmesini sağlamak için kendim bir validation oluşturdum ve bu konrolü sağladım.
Javascript kodlarımız şöyle:
function validater()
{
var isim = document.getElementById("t1").value;
var soyisim = document.getElementById("t2").value;
if(isim == "" // soyisim == "")
{
if(isim == ""){document.getElementById("isim_").innerHTML = "Gerekli";}
else{document.getElementById("isim_").innerHTML = "";}
if(soyisim == ""){document.getElementById("soyisim_").innerHTML = "Gerekli";}
else{document.getElementById("soyisim_").innerHTML = "";}
return false;
}
else
{
return true;
}
}
Bu kodları kullancağım html kısmın kodları ise şöyle:
<asp:TextBox ID="t1" runat="server" Width="100px"></asp:TextBox>
<span id="isim_" style="color:Red;"></span><br />
<asp:TextBox ID="t2" runat="server" Width="100px"></asp:TextBox>
<span id="soyisim_" style="color:Red;"></span><br />
<asp:Button runat="server" OnClientClick="return validater();" Text="Yolla" OnClick="bt_click" ID="Button1" />
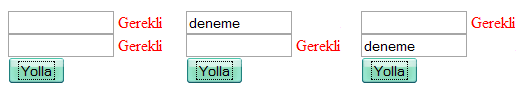
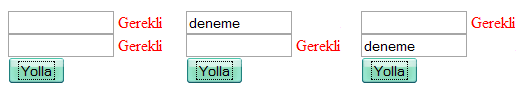
Görüldüğü gibi kontrollerimi oluşturdum ve bunları kontrol ediyorum. Uygulamanın daha iyi anlaşılması için ekran görüntüsü ise şöyle olacak:

Böylece bu tür işlemler için hazır araçları kullanmaktansa kendi kullancağımız işlemleri kendimiz hazırlamalyız. Ayrıca şunu belirtmek isterimki: herhangi bir asp.net kontrolünün serverda yapacağı işlemi yapıp yapmayacağını bize true veya false olarak sonuç dönderen javascript metotları ile kontrol edebiliriz. Tıpkı yukarıda verdiğim örnekte olduğu gibi. Böylece servera yaptıracağımız işlemler kesin ve doğru olur.
İyi Çalışmalar!
Bu durum için basitçe bir örnek verdim. Bu örnekte 2 adet textbox var ve bu kontroller ile isim ve soyisim alıyorum. Serverda ise bu isim ve soyisim ile işlem yapacağım. Ancak bu isim ve soyisimin eksiksiz servera gitmesini sağlamak için kendim bir validation oluşturdum ve bu konrolü sağladım.
Javascript kodlarımız şöyle:
function validater()
{
var isim = document.getElementById("t1").value;
var soyisim = document.getElementById("t2").value;
if(isim == "" // soyisim == "")
{
if(isim == ""){document.getElementById("isim_").innerHTML = "Gerekli";}
else{document.getElementById("isim_").innerHTML = "";}
if(soyisim == ""){document.getElementById("soyisim_").innerHTML = "Gerekli";}
else{document.getElementById("soyisim_").innerHTML = "";}
return false;
}
else
{
return true;
}
}
Bu kodları kullancağım html kısmın kodları ise şöyle:
<asp:TextBox ID="t1" runat="server" Width="100px"></asp:TextBox>
<span id="isim_" style="color:Red;"></span><br />
<asp:TextBox ID="t2" runat="server" Width="100px"></asp:TextBox>
<span id="soyisim_" style="color:Red;"></span><br />
<asp:Button runat="server" OnClientClick="return validater();" Text="Yolla" OnClick="bt_click" ID="Button1" />
Görüldüğü gibi kontrollerimi oluşturdum ve bunları kontrol ediyorum. Uygulamanın daha iyi anlaşılması için ekran görüntüsü ise şöyle olacak:

Böylece bu tür işlemler için hazır araçları kullanmaktansa kendi kullancağımız işlemleri kendimiz hazırlamalyız. Ayrıca şunu belirtmek isterimki: herhangi bir asp.net kontrolünün serverda yapacağı işlemi yapıp yapmayacağını bize true veya false olarak sonuç dönderen javascript metotları ile kontrol edebiliriz. Tıpkı yukarıda verdiğim örnekte olduğu gibi. Böylece servera yaptıracağımız işlemler kesin ve doğru olur.
İyi Çalışmalar!
Mehmet Duran
04 Eylül Perşembe 2008
1
18806
3,9
Yorumlar
Yorum Yaz
RSS Yorum Takibi
Mehmet hocam bu şekilde güzel bir site oluşturduğun için teşekkürler.
Buradan bu yazıya ait yorumları RSS olarak takip edebilirsiniz.
Bu servis ile yazılara eklenen yorumları RSS ile takip ederek konu ile ilgili başkaları tarafından yapılan yorumları veya konuyla ilgili sorduğunuz sorulara verilen cevapları görebilirsiniz.
Bu servis ile yazılara eklenen yorumları RSS ile takip ederek konu ile ilgili başkaları tarafından yapılan yorumları veya konuyla ilgili sorduğunuz sorulara verilen cevapları görebilirsiniz.
Başarısızlıklarınız ile soylu bir şekilde yüzleşin, başarıdan farkı kalmayacaktır.
Bölümler
Yazılar
Arşiv
Arama
Linkler
Kategoriler
Asp.net (136)
C Sharp (73)
Veritabanı (61)
Asp.net MVC (40)
jQuery (109)
Javascript (91)
Web Tasarım (67)
Güncel (135)
Diğer (137)
Programlar (19)
E-Book (32)
Ajax (58)
Flash (3)
Asp (8)
Etiketler
Access
Benden
Blog
Class
Css
Donanım
Editör
Fotoğraf
Futbol
Google
Güvenlik
Hayat
Hosting
IP
İndir
İnternet
Jquery
Linq
List
Microsoft
MVC
MySql
Okul
Özel Günler
Programlama
Proje
Resim
Rss
SEO
Silverlight
Site Araçları
Sitemap
Sql
Sql Server
Staj
Takvim
Tanıtım
Tarih
Tasarım-Görsellik
Teknoloji
Tema
UML
URL
User Control
Visual Studio
XML
XNA
Yazılım
Rastgele Yazılar
Asp.net'te Datasource ile MySql'e Bağlanma
XNA Game Studio Creator's Guide (E-Book)
Jquery ile Tab Şeklinde Menü Hazırlama
Learning Asp.net 3.5 (E-Book)
Bloğumun Google Pagerank Değeri 2 Oldu
ActionScript for Designers
Jquery ile Treeview Uygulamam
Oracle E-Book (3 Adet)
Son Yorumlanan Yazılar
Jquery'de Tanımlayıcı Değiştirme
mehmetduran.com 3 Yaşında
C# ile Insertion Sort Algoritması
C# ile Merge Sort Algoritması
C# ile Quick Sort Algoritması
Jquery ve Ajax ile Kullanıcı Kontrollerini Kullan ..
Javascript ile Mouse Pozisyonunu Bulma
Javascript ile Asp.net'te Kendi Validation'larımı ..
Çok Okunan Yazılar
'Mehmet' İsminin Anlamı Nedir?
Asp.net ile Dinamik Site Yapımı (Örnek Uygulama)
Flash Banner Reklam Yapma Programı
Emu 8086'da Hazırladığım Assembly Örnekler
İnner Join ile Tabloları Bağlama
Jquery ile Haber Manşet Alan Yapımı (Manşet Uygul ..
Fck Editör Kullanımı
Asp ile FCK Editör Kullanımı
Son Eklenen Yazılar
Askerliğin Ardından
O Şimdi Asker
Kara Suratlı Bir Garip - Neşet Ertaş
mehmetduran.com 4 Yaşında
mehmetduran.com 3 Yaşında
Citroen C3 Picasso Sahibiyiz
Hayatımdaki Gelişmeler
Asp.net MVC ile İlgili Birkaç Bilgi
Arşiv
Nisan 2015 (1)
Mayıs 2014 (1)
Eylül 2012 (1)
Nisan 2012 (1)
Nisan 2011 (1)
Ağustos 2010 (1)
Temmuz 2010 (3)
Haziran 2010 (4)
Mayıs 2010 (2)
Nisan 2010 (4)
Mart 2010 (2)
Şubat 2010 (3)
Takvim
Site İçi Arama
Geliştirdiğim Uygulamalar - Linkler
Jquery ve Ajax ile Geliştirdiğim Uygulamalar
Jquery ve Ajax ile Geliştirdiğim Fotoğraf Galerisi
jQuery Ajax ile (Google) Arama Merkezi
Google Pagerank ve Backlink Sorgulama
Sayfalar
Son Zamanlarda Ne Yapıyorum ?
İstatistikler - Araçlar - Reklam
Mehmet Duran | mehmetduran.com | Copyright © 2009
