Javascript Tooltip
Konuyla İlgili Olabilecek Diğer Yazılar
Asp.net ile Xml Belgeleri Okuma
Building XNA 2.0 Games (E-Book)
LINQPad
Asp.net ileThumbnail Oluşturma
Jquery ile Kendi Eklentilerimizi Hazırlama
Sitelerimizde görselliği artırmak ve kullanıcıların daha rahat daha istekli olmalarını sağlamak amacıyla ekstra şeylere ihtiyaç duyarız. Javascript tooltipler ile kullanıcılara ekstra bilgiler sunabiliriz. Bunu da yaparken görselliği kullanırız.
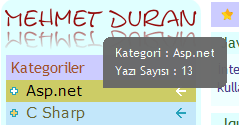
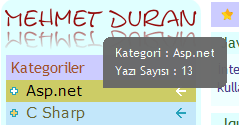
İnternette bu örneği buldum ve hemen siteme entegre ettim. Kategorilerin sıralandığı bölümde her kategorinin üzerine geldiğinde bu olayı görebilirsiniz.
 Örnekte oluğu gibi gayet hoş bir durum. Kullanışıda gayet basit.
Örnekte oluğu gibi gayet hoş bir durum. Kullanışıda gayet basit.
Javascript Tooltip online demo
Javascript Tooltip örnek uygulama - kaynak dosyalar
İyi Çalışmalar!
İnternette bu örneği buldum ve hemen siteme entegre ettim. Kategorilerin sıralandığı bölümde her kategorinin üzerine geldiğinde bu olayı görebilirsiniz.
 Örnekte oluğu gibi gayet hoş bir durum. Kullanışıda gayet basit.
Örnekte oluğu gibi gayet hoş bir durum. Kullanışıda gayet basit.Javascript Tooltip online demo
Javascript Tooltip örnek uygulama - kaynak dosyalar
İyi Çalışmalar!
Mehmet Duran
21 Temmuz Pazartesi 2008
9
17585
5,0
Yorumlar
Yorum Yaz
RSS Yorum Takibi
Gerçektende görselliği artırmak adına oldukça güzel bir uygulama :)
Görsellik demişken,sitenizin menulerinin arka planını photoshop kullanarak mı yoksa belirli siteleri kullanarak mı yapıyorsunuz.Ben de site yapıyorum da görsellik olarak site arka planı,menu arak planı nasıl yapılır.Photoshop mu ogrenmeliyim?
Kendi sitem için ve yaptığım diğer işler için görsel araç olarak photoshop veya corel draw kullanıyorum. Tüm görsel öğeleri kendim oluşturuyorum. Başka bir site üzerinden yapmak zahmetli olabilir veya tam istenilen elde edilemeyebilir. Çok çok iyi olmasa da photoshop öğrenmek gerekir.
Yaptığım bi çalışmada dataliste veri alıyorum ve datalistteki her elemanın ayrı bi açıklaması var, link üzeine gelince tooltip ile açıklamayı gösteriyorum ama dataliste tıklandığında başka bir dataliste veri doldurduğum için tıklama sonrası tooltip javascript hatası veriyor.
Postback yapmadıkça bu hatayı alıyorum.Ama postback yaptırmak istemiyorum öneriniz varsa sölerseniz sevinirim teşekkürler.
Hatanın sebebini bulmak lazım. Bunun için Firefox tarayıcısının Firebug eklentisini kullanabilirsin. Hatanın sebebini görerek ona göre çözüm üretirsin.
Belki kullandığım kodlardan kaynaklanıyordur diye sizin kodlarınızı kullanıcam umarım tooltip içinde iframe açmayı başarabilirim
sagolun hocam işime çok yarıyacak.
Teşekkürler hocam birde şu yorum yazarken karakter artımını gösteren şeyide paylaşsanız çok sevinicem walla.
Merhaba. Daha önce burada söylemiş olduğun konuyla ilgili bir yazım var. Kolay gelsin.
Buradan bu yazıya ait yorumları RSS olarak takip edebilirsiniz.
Bu servis ile yazılara eklenen yorumları RSS ile takip ederek konu ile ilgili başkaları tarafından yapılan yorumları veya konuyla ilgili sorduğunuz sorulara verilen cevapları görebilirsiniz.
Bu servis ile yazılara eklenen yorumları RSS ile takip ederek konu ile ilgili başkaları tarafından yapılan yorumları veya konuyla ilgili sorduğunuz sorulara verilen cevapları görebilirsiniz.
Gençken bilgi ağacını dikmesek, yaşlandığımız zaman gölgesine sığınacak bir yerimiz olmayacaktır.
Bölümler
Yazılar
Arşiv
Arama
Linkler
Kategoriler
Asp.net (136)
C Sharp (73)
Veritabanı (61)
Asp.net MVC (40)
jQuery (109)
Javascript (91)
Web Tasarım (67)
Güncel (135)
Diğer (137)
Programlar (19)
E-Book (32)
Ajax (58)
Flash (3)
Asp (8)
Etiketler
Access
Benden
Blog
Class
Css
Donanım
Editör
Fotoğraf
Futbol
Google
Güvenlik
Hayat
Hosting
IP
İndir
İnternet
Jquery
Linq
List
Microsoft
MVC
MySql
Okul
Özel Günler
Programlama
Proje
Resim
Rss
SEO
Silverlight
Site Araçları
Sitemap
Sql
Sql Server
Staj
Takvim
Tanıtım
Tarih
Tasarım-Görsellik
Teknoloji
Tema
UML
URL
User Control
Visual Studio
XML
XNA
Yazılım
Rastgele Yazılar
SQL Server 2005 Programming (E-Book)
C Sharp'ta Split Metodu Kullanımı
Asp.net ve MySql'de Türkçe Karakter Sorununu Çözm ..
19 Mayıs Gençlik Marşı
Asp.net - Ajax E-book
Javascript ile FCK Editör Kullanımı (Oluşturma, D ..
Oracle E-Book (3 Adet)
2009'u Geride Bırakırken....
Son Yorumlanan Yazılar
Jquery'de Tanımlayıcı Değiştirme
mehmetduran.com 3 Yaşında
C# ile Insertion Sort Algoritması
C# ile Merge Sort Algoritması
C# ile Quick Sort Algoritması
Jquery ve Ajax ile Kullanıcı Kontrollerini Kullan ..
Javascript ile Mouse Pozisyonunu Bulma
Javascript ile Asp.net'te Kendi Validation'larımı ..
Çok Okunan Yazılar
'Mehmet' İsminin Anlamı Nedir?
Asp.net ile Dinamik Site Yapımı (Örnek Uygulama)
Flash Banner Reklam Yapma Programı
Emu 8086'da Hazırladığım Assembly Örnekler
İnner Join ile Tabloları Bağlama
Jquery ile Haber Manşet Alan Yapımı (Manşet Uygul ..
Fck Editör Kullanımı
Asp ile FCK Editör Kullanımı
Son Eklenen Yazılar
Askerliğin Ardından
O Şimdi Asker
Kara Suratlı Bir Garip - Neşet Ertaş
mehmetduran.com 4 Yaşında
mehmetduran.com 3 Yaşında
Citroen C3 Picasso Sahibiyiz
Hayatımdaki Gelişmeler
Asp.net MVC ile İlgili Birkaç Bilgi
Arşiv
Nisan 2015 (1)
Mayıs 2014 (1)
Eylül 2012 (1)
Nisan 2012 (1)
Nisan 2011 (1)
Ağustos 2010 (1)
Temmuz 2010 (3)
Haziran 2010 (4)
Mayıs 2010 (2)
Nisan 2010 (4)
Mart 2010 (2)
Şubat 2010 (3)
Takvim
Site İçi Arama
Geliştirdiğim Uygulamalar - Linkler
Jquery ve Ajax ile Geliştirdiğim Uygulamalar
Jquery ve Ajax ile Geliştirdiğim Fotoğraf Galerisi
jQuery Ajax ile (Google) Arama Merkezi
Google Pagerank ve Backlink Sorgulama
Sayfalar
Son Zamanlarda Ne Yapıyorum ?
İstatistikler - Araçlar - Reklam
Mehmet Duran | mehmetduran.com | Copyright © 2009
