Javascript ile Karakter Saydırma
Konuyla İlgili Olabilecek Diğer Yazılar
Asp.net Uygulamalarında Namespace ve Class Kullanımı
Asp.net MVC Projesini Yayınlama (Publish Etmek)
Asp.net ile Dinamik Menü Hazırlama
Asp.net'te Türkçe Karakter Sorunu Düzeltme
İnternet Explorer 6.0 ve İnternet Explorer 7.0`ı Aynı Anda Kullanma
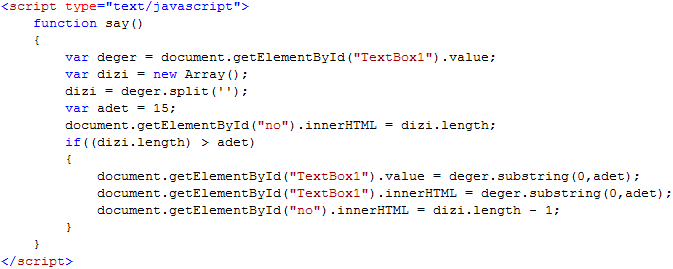
Javascript kullanarak web projelerimizde kullandığımız textbox veya bilgi alınan diğer kontrollerin karakter sayılarını javascript ile sınırlandırabiliriz. Öncelikle javascript kodlarımıza bakalım.

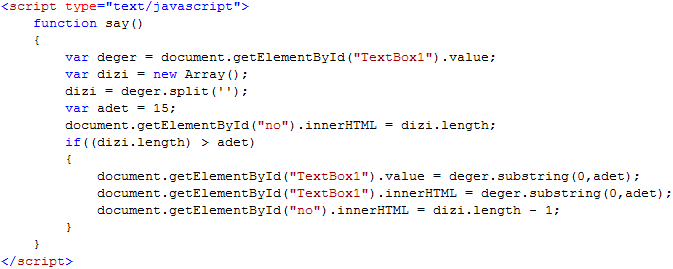
Kodlarımız ile öncelikle "Textbox1" adlı kontorlün değerini alıp "deger" değişkenine atıyoruz. daha sonra bu değişkenin her parçasını bir diziye atıp, dizinin eleman sayısını kontrol ediyoruz. "no" id`li kontrol ile de karakter sayısını yazdırıyoruz. Bu kontrol html span kontorlü veya asp label kontrolü olabilir.
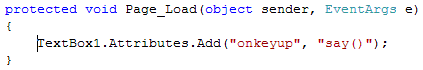
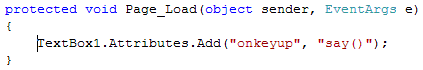
Yazdığımız javascript fonksiyonunu ise asp.net kodlarını yazdığımız sayfada page_load olayında textbox`a ekliyoruz.

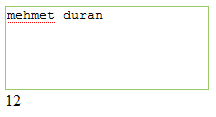
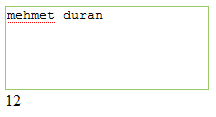
Javascript fonksiyonumuzu da ekledikten sonra uygulamamızı tamamlamış oluyoruz. Böylece karakter sayısı sınırını kullanıcılara da göstererek oluşabilecek sorunları azaltabiliriz.

Ayrıca yazdığımız javascript fonksiyonu mozilla, internet explorer da sorunsuzca çalışmaktadır.
İyi Çalışmalar!

Kodlarımız ile öncelikle "Textbox1" adlı kontorlün değerini alıp "deger" değişkenine atıyoruz. daha sonra bu değişkenin her parçasını bir diziye atıp, dizinin eleman sayısını kontrol ediyoruz. "no" id`li kontrol ile de karakter sayısını yazdırıyoruz. Bu kontrol html span kontorlü veya asp label kontrolü olabilir.
Yazdığımız javascript fonksiyonunu ise asp.net kodlarını yazdığımız sayfada page_load olayında textbox`a ekliyoruz.

Javascript fonksiyonumuzu da ekledikten sonra uygulamamızı tamamlamış oluyoruz. Böylece karakter sayısı sınırını kullanıcılara da göstererek oluşabilecek sorunları azaltabiliriz.

Ayrıca yazdığımız javascript fonksiyonu mozilla, internet explorer da sorunsuzca çalışmaktadır.
İyi Çalışmalar!
Mehmet Duran
15 Temmuz Salı 2008
8
25106
4,1
Yorumlar
Yorum Yaz
RSS Yorum Takibi
süper kardeş çok işime yaradı
Selam. Öncelikle tecrübelerinizi paylaştığınız için teşekkür ederim. Ama bu kodu almak ve kullanmak istediğimde kodlar resim halinde olduğundan kopyalama yapamadım. Bilgiyi paylaşıyorsunuz ama dağıtmıyorsunuz gibi bişey olmuş :D Lütfen ilgilenirmisiniz?
Merhaba. Zamanında böyle gerekmiş ve böyle yayınlamışım. Ancak bilgi yine önünüzde ve kopyala yapıştır yapmadan yazmak zor olmasa gerek. Bu örnek tamamen javascript. Burada Jquery ile de hazırlamıştım ve kodları kopyalayabiliyorsunuz.
Hocam javascript kodlarını doğru bir şekilde yazmama rağmen ve code behind`daki bir satırlık kodu da doğru yazmama rağmen textbox veya textarea karakter sayma işlemini yemiyor.Önerilerinizi bekliyorum.
Merhaba. Eğer çalıştırdığında script hatası almıyorsan sorun muhtemelen element id`sinde olabilir. Bu soruna masterpage kullanımı neden olabilir. Sayfayı çalıştırdığında saydırmak istediğin textbox'un görünen id değerini kullanırsan sorun çözülür.
Hocam dediğiniz gibi varsalıyan id`leri kullandığımda da çözemedim sorunu.Master page kullanıyorum sayfada.Sayfa javascript yiyor, küçük örneklerle test ettim.
Hocam sorunu hallettim, biraz uğraştırsada.İlginiz için teşekkür ederim.Mehmet hocamın örneğindeki kodu çalıştıramayanlara kodu paylaşabilirim.Burdan paylaşmak isterdim fakat 500 karakter sınırına dayanıyor.
Sorunu çözdüğüne sevindim. Sorunun nedeni merak ettim. Nedenini ve çözümünü söylersen daha faydalı olur.
Buradan bu yazıya ait yorumları RSS olarak takip edebilirsiniz.
Bu servis ile yazılara eklenen yorumları RSS ile takip ederek konu ile ilgili başkaları tarafından yapılan yorumları veya konuyla ilgili sorduğunuz sorulara verilen cevapları görebilirsiniz.
Bu servis ile yazılara eklenen yorumları RSS ile takip ederek konu ile ilgili başkaları tarafından yapılan yorumları veya konuyla ilgili sorduğunuz sorulara verilen cevapları görebilirsiniz.
Başarısızlıklarınız ile soylu bir şekilde yüzleşin, başarıdan farkı kalmayacaktır.
Bölümler
Yazılar
Arşiv
Arama
Linkler
Kategoriler
Asp.net (136)
C Sharp (73)
Veritabanı (61)
Asp.net MVC (40)
jQuery (109)
Javascript (91)
Web Tasarım (67)
Güncel (135)
Diğer (137)
Programlar (19)
E-Book (32)
Ajax (58)
Flash (3)
Asp (8)
Etiketler
Access
Benden
Blog
Class
Css
Donanım
Editör
Fotoğraf
Futbol
Google
Güvenlik
Hayat
Hosting
IP
İndir
İnternet
Jquery
Linq
List
Microsoft
MVC
MySql
Okul
Özel Günler
Programlama
Proje
Resim
Rss
SEO
Silverlight
Site Araçları
Sitemap
Sql
Sql Server
Staj
Takvim
Tanıtım
Tarih
Tasarım-Görsellik
Teknoloji
Tema
UML
URL
User Control
Visual Studio
XML
XNA
Yazılım
Rastgele Yazılar
Jquery ve Ajax ile Hazırladığım Takvim
Linq for Visual C# 2008 (E-Book)
Facebook Profil Rozeti
Jquery ile Asp.net Sayfasına Ajax İsteğinde Bulun ..
Asp ile Basit Login Kontrolü
Asp.net Uygulamalarında Namespace ve Class Kullan ..
Yeni Bir Sene Yeni Bir Dönem. Okul Başlıyor!
Asp.net'te Jquery ve Ajax Kullanarak Email Gönder ..
Son Yorumlanan Yazılar
Jquery'de Tanımlayıcı Değiştirme
mehmetduran.com 3 Yaşında
C# ile Insertion Sort Algoritması
C# ile Merge Sort Algoritması
C# ile Quick Sort Algoritması
Jquery ve Ajax ile Kullanıcı Kontrollerini Kullan ..
Javascript ile Mouse Pozisyonunu Bulma
Javascript ile Asp.net'te Kendi Validation'larımı ..
Çok Okunan Yazılar
'Mehmet' İsminin Anlamı Nedir?
Asp.net ile Dinamik Site Yapımı (Örnek Uygulama)
Flash Banner Reklam Yapma Programı
Emu 8086'da Hazırladığım Assembly Örnekler
İnner Join ile Tabloları Bağlama
Jquery ile Haber Manşet Alan Yapımı (Manşet Uygul ..
Fck Editör Kullanımı
Asp ile FCK Editör Kullanımı
Son Eklenen Yazılar
Askerliğin Ardından
O Şimdi Asker
Kara Suratlı Bir Garip - Neşet Ertaş
mehmetduran.com 4 Yaşında
mehmetduran.com 3 Yaşında
Citroen C3 Picasso Sahibiyiz
Hayatımdaki Gelişmeler
Asp.net MVC ile İlgili Birkaç Bilgi
Arşiv
Nisan 2015 (1)
Mayıs 2014 (1)
Eylül 2012 (1)
Nisan 2012 (1)
Nisan 2011 (1)
Ağustos 2010 (1)
Temmuz 2010 (3)
Haziran 2010 (4)
Mayıs 2010 (2)
Nisan 2010 (4)
Mart 2010 (2)
Şubat 2010 (3)
Takvim
Site İçi Arama
Geliştirdiğim Uygulamalar - Linkler
Jquery ve Ajax ile Geliştirdiğim Uygulamalar
Jquery ve Ajax ile Geliştirdiğim Fotoğraf Galerisi
jQuery Ajax ile (Google) Arama Merkezi
Google Pagerank ve Backlink Sorgulama
Sayfalar
Son Zamanlarda Ne Yapıyorum ?
İstatistikler - Araçlar - Reklam
Mehmet Duran | mehmetduran.com | Copyright © 2009
