Jquery ve Ajax ile Oylama (Rating) Yapımı
Konuyla İlgili Olabilecek Diğer Yazılar
jQuery ile Modal Hazırlama (Eklenti ile)
Asp.net - Ajax E-book
Jquery ve Ajax ile Yaptığım Uygulamalar Hazır
Asp.net MVC Cheat Sheets
Visio için UML Sembolleri
Bu yazımda Jquery ve Ajax kullanarak hazırlamış olduğum uygulamalardan biri olan oylama (rating) uygulamasını sizlerle paylaşacağım. (Buradan görebilirsiniz.) Bu uygulamayı birçok sitede görmüşüzdür. Ben de kendi sitemde kullanmak, Jquery ve Ajax ile yapılacabilecek örneklere bir yenisini daha eklemek için bu uygulmayı hazırladım. Uygulamada birçok farklı bileşen (Web service, ajax, access veritabanı, cookie vb.) kullanıyoruz. Bu bakımdan oldukça zengin bir çalışma oldu. Ancak yeni bir çalışma olduğu için eksik veya hatalı yönleri olabilir. Zaman içinde bu eksiklikleri ve hataları gidermeyi, basitçe kullanılabilen bir uygulama yapmayı ve en kısa sürede kendi sitemde kullanmayı umut ediyorum.
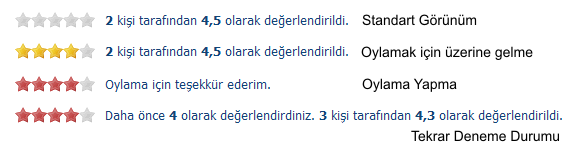
Çalışmamım ekran görüntüleri özet biçimde aşağıdaki gibi olacak.

Görüldüğü gibi farklı durumlar var ve bu durumları kontrol ederek kullanıcıya sunuyoruz. Bu uygulamayı yaparken blog tarzı veya haber sitesi gibi bir uygulamayı düşünerek hazırladım. Her yazı için bu şekilde bir alan oluşturup, her yazı yazı için ayrı bir cookie ile kullanıcının oy kullanma durumunu kontrol ediyorum. Aslında yaptığım uygulamanın hatalı yönü de bu olmalı. Her yazı için bir cookie kullanıyorum. Bu durumu düzeltip tüm bilgileri tek cookie ile tutmaya çalışacağım.
Ayrıca kodlamaları uzun olması nedeniyle buradan paylaşmıyorum. Daha önce yapmış olduğum uygulamalara benzer olarak kodlarımı yazdım. İlgilenenler aşağıda vereceğim link ile projeyi indirip inceleyebilir.
Ayrıca en kısa zamanda bu uygulamayı kendi sitemde, yazılarım için kullanmayı düşünüyorum. Umarım en kısa sürede kendi sitem için hazırlar ve takip edenlere sunarım.
Örnek uygulamayı buradan görebilir, buradan da örnek projeyi indirebilirsiniz.
Not : Oy kullanma durumunu cookie ile kontrol ettiğim için tarayıcılarımızın cookie ayarlarına göre uygulama farklılık gösterebilir.
İyi Çalışmalar!
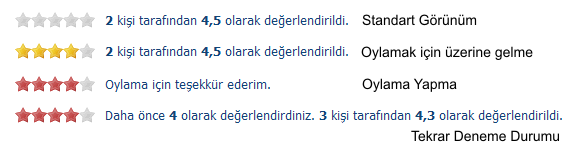
Çalışmamım ekran görüntüleri özet biçimde aşağıdaki gibi olacak.

Görüldüğü gibi farklı durumlar var ve bu durumları kontrol ederek kullanıcıya sunuyoruz. Bu uygulamayı yaparken blog tarzı veya haber sitesi gibi bir uygulamayı düşünerek hazırladım. Her yazı için bu şekilde bir alan oluşturup, her yazı yazı için ayrı bir cookie ile kullanıcının oy kullanma durumunu kontrol ediyorum. Aslında yaptığım uygulamanın hatalı yönü de bu olmalı. Her yazı için bir cookie kullanıyorum. Bu durumu düzeltip tüm bilgileri tek cookie ile tutmaya çalışacağım.
Ayrıca kodlamaları uzun olması nedeniyle buradan paylaşmıyorum. Daha önce yapmış olduğum uygulamalara benzer olarak kodlarımı yazdım. İlgilenenler aşağıda vereceğim link ile projeyi indirip inceleyebilir.
Ayrıca en kısa zamanda bu uygulamayı kendi sitemde, yazılarım için kullanmayı düşünüyorum. Umarım en kısa sürede kendi sitem için hazırlar ve takip edenlere sunarım.
Örnek uygulamayı buradan görebilir, buradan da örnek projeyi indirebilirsiniz.
Not : Oy kullanma durumunu cookie ile kontrol ettiğim için tarayıcılarımızın cookie ayarlarına göre uygulama farklılık gösterebilir.
İyi Çalışmalar!
Mehmet Duran
28 Ocak Çarşamba 2009
14
28791
3,8
Yorumlar
Yorum Yaz
RSS Yorum Takibi
Güzel çalışma. Çok faydalı olacak. Pek incelemedim ama login olmayan birinin oylamasını nasıl engelleriz?
Login olma durumunu elde edip oylama için ajax kullanarak server tarafında kontrol edilebilir. Böylece login olmayanlar oylama yapamazlar.
Öncelikle böyle bir çalışmadan dolayı teşekkür ederim bizimle böyle çalışmalarını paylaşman dileğiyle mehmet duran kardeşim yaş 31 ama beni bir yazılım merakı sardı kendi sitemi yapmaya başladım fakat şu an yazdığığım yorum yaz bölümü nasıl yapabilirim asp yi öğrenmeden heralde asp.net geçmek doğru olmaz birde oylama rayting işini heralde kullanıcı tabanlı olması daha doğru olur çünkü ip ile giren vatandaş birdaha girdiğinde modeme reset attığında tekrar oylama yapabilir kolay gelsin
Oylama konusunda söylediğin çok doğru. Zaten sadece IP ile işlem yapmamak için bu uygulamayı bir de cookie ile yapmıştım. Şu anda kendi sitemde kullandığım bölümde de cookie ile kontrol ediyorum. Ancak cookie`de de sorun veya sorunlar olabilir.
İyi günler mehmet bey, bu örnek kodu kendi sistemime dönüştürdüm gayet güzel çalışıyor. Fotoğraf oylama sitesi yapıyorum. Fakat sistemde üyelik bölümü olduğu için aynı bilgisayardan farklı kullanıcı olarak giriş yaptığımda daha önce oylamıştınız diyor. Cookie ye kullanıcı id si ile ilgili bir ekleme yapmak gerek sanırım. Yardımcı olursanız sevinirim.
Merhaba. Burada cookie'de değer olarak ilgili fotoğrafın ya da değerlendirilecek nesnenin bir değeri tutuluyor. Bu değerin yanına bir de Kullanıcı ile ilgili bir değer atayacaksın. Bu iki değeri de cookie'nin value kısmında beraber tutabilirsin. Değerleri birleştirirken ve ayırırken kendin belirlediğin bir yöntemi kullanabilirsin. (İki değeri belli bir karakterle birleştirerek tutar ve değerleri alırken de bu karaktere göre bölerek alabilirsin.)
var photoID = <%= photoID %>
var userID=<%= userID %> //userID yi alıyorum
//Buradaki metodlara sadece photoID gidiyor ellemedim
veri_oku(photoID); tikla_oyla(photoID); ustune_gel();
(cookie'nin value'suna userID yi eklemek istiyorum normalde cookie böyleydi $.cookie("oy"+photoID)) dediğiniz gibi ilgili fotoğrafın tutulan değerinin yanına userID ekliyorum $.cookie("oy"+photoID+userID) bundan sonra bu cookiede tuttuğum userID'yi alıp nasıl o an sistemde olan userID ile karşılaştırp kontrl ettrcğm
var userID=<%= userID %> //userID yi alıyorum
//Buradaki metodlara sadece photoID gidiyor ellemedim
veri_oku(photoID); tikla_oyla(photoID); ustune_gel();
(cookie'nin value'suna userID yi eklemek istiyorum normalde cookie böyleydi $.cookie("oy"+photoID)) dediğiniz gibi ilgili fotoğrafın tutulan değerinin yanına userID ekliyorum $.cookie("oy"+photoID+userID) bundan sonra bu cookiede tuttuğum userID'yi alıp nasıl o an sistemde olan userID ile karşılaştırp kontrl ettrcğm
Yaptım mehmet bey teşekkür ederim. En son yazdığım mesajdaki gibi +userID dediğimde istediğime ulaştım. iyi günler..
Sorunu çözdüğüne sevindim. İyi çalışmalar.
Şu hatayı alıyorum fakat hiç bişey eksik değil.
http://img192.imageshack.us/i/hataj.jpg/
Alim oradaki değişkeni tanımlamamışsın. C# tarafında o değişkeni tanımlaman gerekiyor. O yüzden hata alıyorsun.
Abi Allah razı olsun ne diyimki sana vallahi senin sayende bunuda halletim.
seni takip deyim dedim ama hic bir uygulaman calısmıyor biraz daha bakmanı tavsiye ederim
Merhaba @muhammet. Öncelikle hangi uygulamaların çalışmadığını merak ettim. Bu yazıdaki örneğe baktım ve oylama için kullandığım veritabanının yazma izni olmadığı için online olarak yayınladığım örneğin çalışmadığını gördüm. Bunun da sebebi zamanında sunucu değiştirdikten sonra yazma izinlerinin hepsini vermemiş olmamdır. Yani örnekte bir sorun yok. Ayrıca indirilebilir bir biçimde link de var. Asıl ben sana daha dikkatli bakmanı tavsiye ederim. İyi çalışmalar.
Buradan bu yazıya ait yorumları RSS olarak takip edebilirsiniz.
Bu servis ile yazılara eklenen yorumları RSS ile takip ederek konu ile ilgili başkaları tarafından yapılan yorumları veya konuyla ilgili sorduğunuz sorulara verilen cevapları görebilirsiniz.
Bu servis ile yazılara eklenen yorumları RSS ile takip ederek konu ile ilgili başkaları tarafından yapılan yorumları veya konuyla ilgili sorduğunuz sorulara verilen cevapları görebilirsiniz.
Ne edersen kendine, edersin kendi kendine.
Bölümler
Yazılar
Arşiv
Arama
Linkler
Kategoriler
Asp.net (136)
C Sharp (73)
Veritabanı (61)
Asp.net MVC (40)
jQuery (109)
Javascript (91)
Web Tasarım (67)
Güncel (135)
Diğer (137)
Programlar (19)
E-Book (32)
Ajax (58)
Flash (3)
Asp (8)
Etiketler
Access
Benden
Blog
Class
Css
Donanım
Editör
Fotoğraf
Futbol
Google
Güvenlik
Hayat
Hosting
IP
İndir
İnternet
Jquery
Linq
List
Microsoft
MVC
MySql
Okul
Özel Günler
Programlama
Proje
Resim
Rss
SEO
Silverlight
Site Araçları
Sitemap
Sql
Sql Server
Staj
Takvim
Tanıtım
Tarih
Tasarım-Görsellik
Teknoloji
Tema
UML
URL
User Control
Visual Studio
XML
XNA
Yazılım
Rastgele Yazılar
Jquery ile Accordion Menü - Alan Hazırlama
Asp.net ve MySql'de Türkçe Karakter Sorununu Çözm ..
TeamViewer Uzaktan Kontrol Programı
Resimlerinizi Oval Yapın
Jquery ve Ajax İşlemlerinde DropDownList Kullanım ..
C Sharp'ta Split Metodu Kullanımı
Javascript ile Karakter Saydırma
C# ile Quick Sort Algoritması
Son Yorumlanan Yazılar
Jquery'de Tanımlayıcı Değiştirme
mehmetduran.com 3 Yaşında
C# ile Insertion Sort Algoritması
C# ile Merge Sort Algoritması
C# ile Quick Sort Algoritması
Jquery ve Ajax ile Kullanıcı Kontrollerini Kullan ..
Javascript ile Mouse Pozisyonunu Bulma
Javascript ile Asp.net'te Kendi Validation'larımı ..
Çok Okunan Yazılar
'Mehmet' İsminin Anlamı Nedir?
Asp.net ile Dinamik Site Yapımı (Örnek Uygulama)
Flash Banner Reklam Yapma Programı
Emu 8086'da Hazırladığım Assembly Örnekler
İnner Join ile Tabloları Bağlama
Jquery ile Haber Manşet Alan Yapımı (Manşet Uygul ..
Fck Editör Kullanımı
Asp ile FCK Editör Kullanımı
Son Eklenen Yazılar
Askerliğin Ardından
O Şimdi Asker
Kara Suratlı Bir Garip - Neşet Ertaş
mehmetduran.com 4 Yaşında
mehmetduran.com 3 Yaşında
Citroen C3 Picasso Sahibiyiz
Hayatımdaki Gelişmeler
Asp.net MVC ile İlgili Birkaç Bilgi
Arşiv
Nisan 2015 (1)
Mayıs 2014 (1)
Eylül 2012 (1)
Nisan 2012 (1)
Nisan 2011 (1)
Ağustos 2010 (1)
Temmuz 2010 (3)
Haziran 2010 (4)
Mayıs 2010 (2)
Nisan 2010 (4)
Mart 2010 (2)
Şubat 2010 (3)
Takvim
Site İçi Arama
Geliştirdiğim Uygulamalar - Linkler
Jquery ve Ajax ile Geliştirdiğim Uygulamalar
Jquery ve Ajax ile Geliştirdiğim Fotoğraf Galerisi
jQuery Ajax ile (Google) Arama Merkezi
Google Pagerank ve Backlink Sorgulama
Sayfalar
Son Zamanlarda Ne Yapıyorum ?
İstatistikler - Araçlar - Reklam
Mehmet Duran | mehmetduran.com | Copyright © 2009
