Jquery ve Ajax ile Xml Dosyaları Okuma
Bu yazımda jquery ile xml belgeyi okuyup, bu belgede ki verileri kullanmayı anlatmaya çalışacağım. Jquery ile uzun zamandır ilgileniyordum ve artık bu konu ile ilgili paylaşımlara başladım. Bu örnekte xml belgeyi jquery ajax ile okuyup, verileri çekip herhangi bir html kontrole yazdırmayı göstereceğim. Kodlarımıza ve xml belgemize bakacak olursak:
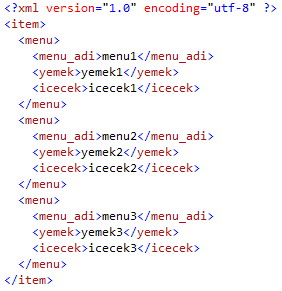
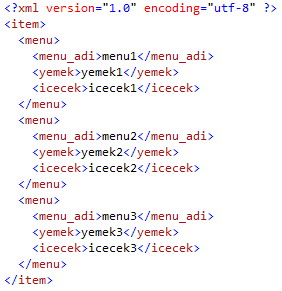
Örnkete kullandığım xml belge şu şekilde olacak:

Jquery kodlarımız şöyle olacak:
$(document).ready(function() {
$(window).load(function() {
$('#liste').html("");
$.ajax({
url: 'yemekler.xml', //xml dosyamız
type: 'GET',
dataType: 'xml',
timeout: 1000,
success: function(xml){
$(xml).find('menu').each(function(){ //menu node ve altında ki verileri alıyoruz
var item_text = $(this).text(); // xml belgenin içeriğini text olarak alıyoruz
$('<li></li>').html(item_text).appendTo('#liste'); //html kontrole ekliyoruz
});
},
error: function(){
alert('Error loading XML document');
}
});
});
});
Xmlden aldığımız bilgileri yazdıracağımız html kontrollerin kodları ise şöyle olacak:
<div id="baslik">Xml Veriler</div><ul id="liste"></ul>
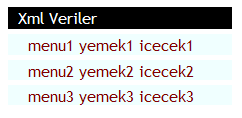
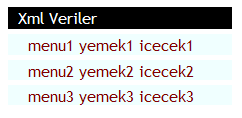
Uygulamanın ekran görüntüsü ise şöyle olacak:

Bu şekillendirme için css kullandım ve verileri yüklediğim html kontrolleri böyle şekillendirdim. Sizler istediğiniz şekilde yapabilirsiniz. Böylece jquery ile xml belgeleri okumayı görmüş olduk.
İyi Çalışmalar!
Konuyla İlgili Olabilecek Diğer Yazılar
Jquery ve Ajax İşlemlerinde Class Kullanma
Jquery ve Asp.net MVC ile Ajax İşlemleri
Asp.net ile Xml Belgeleri Okuma
C Sharp ile Nesneler Üzerinde JSON Dönüşümleri
Jquery ile Hazırladığım Slayt Uygulamam
Örnkete kullandığım xml belge şu şekilde olacak:

Jquery kodlarımız şöyle olacak:
$(document).ready(function() {
$(window).load(function() {
$('#liste').html("");
$.ajax({
url: 'yemekler.xml', //xml dosyamız
type: 'GET',
dataType: 'xml',
timeout: 1000,
success: function(xml){
$(xml).find('menu').each(function(){ //menu node ve altında ki verileri alıyoruz
var item_text = $(this).text(); // xml belgenin içeriğini text olarak alıyoruz
$('<li></li>').html(item_text).appendTo('#liste'); //html kontrole ekliyoruz
});
},
error: function(){
alert('Error loading XML document');
}
});
});
});
Xmlden aldığımız bilgileri yazdıracağımız html kontrollerin kodları ise şöyle olacak:
<div id="baslik">Xml Veriler</div><ul id="liste"></ul>
Uygulamanın ekran görüntüsü ise şöyle olacak:

Bu şekillendirme için css kullandım ve verileri yüklediğim html kontrolleri böyle şekillendirdim. Sizler istediğiniz şekilde yapabilirsiniz. Böylece jquery ile xml belgeleri okumayı görmüş olduk.
İyi Çalışmalar!
Yorumlar
Yorum Yaz
RSS Yorum Takibi
Örnek ie7'de sorunsuz çalışıyo fakat ffde nedense çalışmak istemiyor. Deneyen var mı?
Sanırım sorun sayfayı development server'dan çalıştırmaktan kaynaklanıyordu. IIS'de firefox'ta sorunsuzçalıştı.
Ben örneklerimi hep firefox'ta denerim. Hatta ekran görüntülerini de firefox ile alırım ve bu uygulamayı da bu şekilde hazırladım. Ayrıca jquery tarayıcı farklılığını kaldırıyor ve tarayıcıların birçok sürümüyle çalışıyor. Bu uygulamanın çalışmadığını ilk kez duyuyorum. Kodlarda bir hata olabilir mi acaba?
Cevabına yetişemedim. :D Çalıştığı için sevindim.
kardeş bu verdiğin jquery kodlarını nereye nasıl yazacağımı beceremedim acaba sen bu örneğin yapılmış halini bana mailden atabilirmisin. kusura bakma banada lazım fakat yapamadım seni meşgul edicem 1 dakkikanı alır o kadar
Merhaba. Öncelikle örneğin ve kodların elimde olmadığını belirteyim. Ancak elimde olsa da kodların buradakilerle hiçbir farkı yok. Yani örneğin olması şart değil. Buradaki kodlar örneğin aynısı zaten. Eğer bunları bir dakika incelersen anlayacağını düşünüyorum. Script kodları script tagları arasında herhangi bir sayfada yazabilirsin.
Buradan bu yazıya ait yorumları RSS olarak takip edebilirsiniz.
Bu servis ile yazılara eklenen yorumları RSS ile takip ederek konu ile ilgili başkaları tarafından yapılan yorumları veya konuyla ilgili sorduğunuz sorulara verilen cevapları görebilirsiniz.
Bu servis ile yazılara eklenen yorumları RSS ile takip ederek konu ile ilgili başkaları tarafından yapılan yorumları veya konuyla ilgili sorduğunuz sorulara verilen cevapları görebilirsiniz.
Başarısızlıklarınız ile soylu bir şekilde yüzleşin, başarıdan farkı kalmayacaktır.
Bölümler
Yazılar
Arşiv
Arama
Linkler
Kategoriler
Asp.net (136)
C Sharp (73)
Veritabanı (61)
Asp.net MVC (40)
jQuery (109)
Javascript (91)
Web Tasarım (67)
Güncel (135)
Diğer (137)
Programlar (19)
E-Book (32)
Ajax (58)
Flash (3)
Asp (8)
Etiketler
Access
Benden
Blog
Class
Css
Donanım
Editör
Fotoğraf
Futbol
Google
Güvenlik
Hayat
Hosting
IP
İndir
İnternet
Jquery
Linq
List
Microsoft
MVC
MySql
Okul
Özel Günler
Programlama
Proje
Resim
Rss
SEO
Silverlight
Site Araçları
Sitemap
Sql
Sql Server
Staj
Takvim
Tanıtım
Tarih
Tasarım-Görsellik
Teknoloji
Tema
UML
URL
User Control
Visual Studio
XML
XNA
Yazılım
Rastgele Yazılar
Visual C# 2008 E - Book
Ramazan (Şeker) Bayramınızı Kutlarım
Onfocus ve Onblur ile Textboxları Zenginleştirme
Jquery ve Ajax ile Hazırladığım Datetimepicker U ..
Veritabanında 'Son Yorumlananlar' Sorgulaması
Asp.net ile Dosyaları Okuma ve İçeriğini Değiştir ..
Jquery ve Ajax ile Hazırladığım Datetimepicker - ..
Asp ile Basit Login Kontrolü
Son Yorumlanan Yazılar
Jquery'de Tanımlayıcı Değiştirme
mehmetduran.com 3 Yaşında
C# ile Insertion Sort Algoritması
C# ile Merge Sort Algoritması
C# ile Quick Sort Algoritması
Jquery ve Ajax ile Kullanıcı Kontrollerini Kullan ..
Javascript ile Mouse Pozisyonunu Bulma
Javascript ile Asp.net'te Kendi Validation'larımı ..
Çok Okunan Yazılar
'Mehmet' İsminin Anlamı Nedir?
Asp.net ile Dinamik Site Yapımı (Örnek Uygulama)
Flash Banner Reklam Yapma Programı
Emu 8086'da Hazırladığım Assembly Örnekler
İnner Join ile Tabloları Bağlama
Jquery ile Haber Manşet Alan Yapımı (Manşet Uygul ..
Fck Editör Kullanımı
Asp ile FCK Editör Kullanımı
Son Eklenen Yazılar
Askerliğin Ardından
O Şimdi Asker
Kara Suratlı Bir Garip - Neşet Ertaş
mehmetduran.com 4 Yaşında
mehmetduran.com 3 Yaşında
Citroen C3 Picasso Sahibiyiz
Hayatımdaki Gelişmeler
Asp.net MVC ile İlgili Birkaç Bilgi
Arşiv
Nisan 2015 (1)
Mayıs 2014 (1)
Eylül 2012 (1)
Nisan 2012 (1)
Nisan 2011 (1)
Ağustos 2010 (1)
Temmuz 2010 (3)
Haziran 2010 (4)
Mayıs 2010 (2)
Nisan 2010 (4)
Mart 2010 (2)
Şubat 2010 (3)
Takvim
Site İçi Arama
Geliştirdiğim Uygulamalar - Linkler
Jquery ve Ajax ile Geliştirdiğim Uygulamalar
Jquery ve Ajax ile Geliştirdiğim Fotoğraf Galerisi
jQuery Ajax ile (Google) Arama Merkezi
Google Pagerank ve Backlink Sorgulama
Sayfalar
Son Zamanlarda Ne Yapıyorum ?
İstatistikler - Araçlar - Reklam
Mehmet Duran | mehmetduran.com | Copyright © 2009
