Lightbox Fotoğraf Slaytı
Konuyla İlgili Olabilecek Diğer Yazılar
Animated Gif Producer ile Gif'ler Hazırlayın
Asp.net'te Kendi Kontrollerimizi Oluşturmak
Jquery ile Tooltip Uygulaması
Asp.net'te Accordion Uygulamasını Veritabanı ile Kullanma
Ajax 'Yükleniyor' Gifleri
İnternette bir çok site de görmüşüzdür. Fotoğraf slaytı yapımında bu sistem kullanılıyor. Bu sistemi ise Lokesh Dhakar isimli kişi geliştirmiş. Bunu yaparken javascript ve css kullanmış. Fotoğraf slaytı hazırlamak için gayet güzel bir uygulama. Bunun örneğini kendi sitemde galerim bölümünde görebilirsiniz. Ayrıca bu uygulamayı kullanan birçok site var.
Peki bu uygulamayı nasıl kullanacağız?
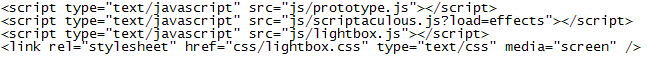
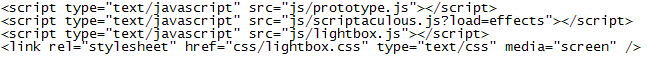
Öncelikle bu uygulamanın dosyalarını head tagı arasında bildirmemiz gerekir.

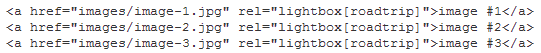
Daha sonra da bu uygulama ile açılmasını istediğimiz fotoğraflara bunu belirtmeliyiz.

Bu kodlarda rel ifadesi ile fotoğrafın bu uygulama ile açılacağını belirlemiş oluyoruz. Eğer tüm fotoğrafların rel ifadeleri aynı ise tüm fotoğraflar aynı slaytta açılır. Eğer fotoğrafları gruplandırmak istiyorsak; fotoğrafların rel ifadelerini değiştirmemiz gerekir. Mesela; bir grup fotoğraf için rel="lightbox[1]", diğer fotoğraf grubu için ise rel="lightbox[2]" değerini vermeliyiz. Kendi sitemde böyle kullanmıştım.
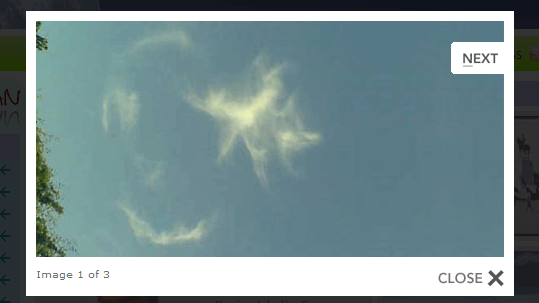
Slayttan örnek bir görüntü:

Uygulamanın tüm dosyalarına buradan ulaşabilirsiniz.
İyi Çalışmalar!
Peki bu uygulamayı nasıl kullanacağız?
Öncelikle bu uygulamanın dosyalarını head tagı arasında bildirmemiz gerekir.

Daha sonra da bu uygulama ile açılmasını istediğimiz fotoğraflara bunu belirtmeliyiz.

Bu kodlarda rel ifadesi ile fotoğrafın bu uygulama ile açılacağını belirlemiş oluyoruz. Eğer tüm fotoğrafların rel ifadeleri aynı ise tüm fotoğraflar aynı slaytta açılır. Eğer fotoğrafları gruplandırmak istiyorsak; fotoğrafların rel ifadelerini değiştirmemiz gerekir. Mesela; bir grup fotoğraf için rel="lightbox[1]", diğer fotoğraf grubu için ise rel="lightbox[2]" değerini vermeliyiz. Kendi sitemde böyle kullanmıştım.
Slayttan örnek bir görüntü:

Uygulamanın tüm dosyalarına buradan ulaşabilirsiniz.
İyi Çalışmalar!
Mehmet Duran
05 Ağustos Salı 2008
1
18805
5,0
Yorumlar
Yorum Yaz
RSS Yorum Takibi
Buradan bu yazıya ait yorumları RSS olarak takip edebilirsiniz.
Bu servis ile yazılara eklenen yorumları RSS ile takip ederek konu ile ilgili başkaları tarafından yapılan yorumları veya konuyla ilgili sorduğunuz sorulara verilen cevapları görebilirsiniz.
Bu servis ile yazılara eklenen yorumları RSS ile takip ederek konu ile ilgili başkaları tarafından yapılan yorumları veya konuyla ilgili sorduğunuz sorulara verilen cevapları görebilirsiniz.
Hizmet amaçlı işler başarıya, kar amaçlı olanlar ise başarısızlığa yöneliktir.
Bölümler
Yazılar
Arşiv
Arama
Linkler
Kategoriler
Asp.net (136)
C Sharp (73)
Veritabanı (61)
Asp.net MVC (40)
jQuery (109)
Javascript (91)
Web Tasarım (67)
Güncel (135)
Diğer (137)
Programlar (19)
E-Book (32)
Ajax (58)
Flash (3)
Asp (8)
Etiketler
Access
Benden
Blog
Class
Css
Donanım
Editör
Fotoğraf
Futbol
Google
Güvenlik
Hayat
Hosting
IP
İndir
İnternet
Jquery
Linq
List
Microsoft
MVC
MySql
Okul
Özel Günler
Programlama
Proje
Resim
Rss
SEO
Silverlight
Site Araçları
Sitemap
Sql
Sql Server
Staj
Takvim
Tanıtım
Tarih
Tasarım-Görsellik
Teknoloji
Tema
UML
URL
User Control
Visual Studio
XML
XNA
Yazılım
Rastgele Yazılar
Microsoft Ajax $addHandler Metodu ve Örnek Uygula ..
Gazi Üniversitesi Bilişim ve Kariyer Günleri
Parmak İzinden Yüz Tanıma Projesi
Yoğunluk ve Yaşanan Problemler
Dinamik Meta Tag Oluşturma
Cropper ile Ekran Görüntülerini Alma
Sitenizi Her Konuda Test Edin
ajax.mehmetduran.com Yayında!
Son Yorumlanan Yazılar
Jquery'de Tanımlayıcı Değiştirme
mehmetduran.com 3 Yaşında
C# ile Insertion Sort Algoritması
C# ile Merge Sort Algoritması
C# ile Quick Sort Algoritması
Jquery ve Ajax ile Kullanıcı Kontrollerini Kullan ..
Javascript ile Mouse Pozisyonunu Bulma
Javascript ile Asp.net'te Kendi Validation'larımı ..
Çok Okunan Yazılar
'Mehmet' İsminin Anlamı Nedir?
Asp.net ile Dinamik Site Yapımı (Örnek Uygulama)
Flash Banner Reklam Yapma Programı
Emu 8086'da Hazırladığım Assembly Örnekler
İnner Join ile Tabloları Bağlama
Jquery ile Haber Manşet Alan Yapımı (Manşet Uygul ..
Fck Editör Kullanımı
Asp ile FCK Editör Kullanımı
Son Eklenen Yazılar
Askerliğin Ardından
O Şimdi Asker
Kara Suratlı Bir Garip - Neşet Ertaş
mehmetduran.com 4 Yaşında
mehmetduran.com 3 Yaşında
Citroen C3 Picasso Sahibiyiz
Hayatımdaki Gelişmeler
Asp.net MVC ile İlgili Birkaç Bilgi
Arşiv
Nisan 2015 (1)
Mayıs 2014 (1)
Eylül 2012 (1)
Nisan 2012 (1)
Nisan 2011 (1)
Ağustos 2010 (1)
Temmuz 2010 (3)
Haziran 2010 (4)
Mayıs 2010 (2)
Nisan 2010 (4)
Mart 2010 (2)
Şubat 2010 (3)
Takvim
Site İçi Arama
Geliştirdiğim Uygulamalar - Linkler
Jquery ve Ajax ile Geliştirdiğim Uygulamalar
Jquery ve Ajax ile Geliştirdiğim Fotoğraf Galerisi
jQuery Ajax ile (Google) Arama Merkezi
Google Pagerank ve Backlink Sorgulama
Sayfalar
Son Zamanlarda Ne Yapıyorum ?
İstatistikler - Araçlar - Reklam
Mehmet Duran | mehmetduran.com | Copyright © 2009
