Jquery ile Kendi Eklentilerimizi Hazırlama
Konuyla İlgili Olabilecek Diğer Yazılar
Youtube Yasağı Kalktı
Asp'de Veritabanı Uygulamalarında RecordSet Kavramı
Türkiye 13. Zeka Oyunları Yarışması
Tasarımda Değişiklik
Microsoft DreamSpark Servisi Kullanımda
Bu yazımda Jquery ile kendi eklentilerimizi hazırlamayı göstermeye çalışacağım. Eklenti derken; jquery'e ek olarak hazırlayacağımız fonksiyonlar diyebiliriz. Hazırlayacağımız fonksiyonları jquery ile beraber kullanabiliriz. İnternette dolaşırken gördüğüm, başkaları tarafından hazırlanmış jquery eklentileri bu şekilde yapılmış ve bende bundan sonra geliştireceğim jquery eklentilerini bu şekilde yapacağım. Böylece daha fonksiyonel daha kullanışlı bir kodlama yapmış oluyoruz. Jquery ile eklenti hazırlamayı anlatacağım basit bir örnekle daha iyi kavrayabiliriz.
Öncelikle hazırlayacağım eklentinin bir html yapısı var. Bu yapı aşağıdaki gibi olacak. Tabi hazırlayacağımız eklentilerde html yapıyı istediğimiz gibi hazırlayabiliriz. Hatta html kısım hiç olmadan eklenti yapabiliriz. Bu tamamen hazırlayana kalmış bir durum.
Görüldüğü gibi yukarıdaki gibi html yapıya sahip yapı için jquery eklentimizin kodlarına bakalım. (jquery_eklentim.js) Eklentimizde örnek olması açısından "eklentim" id'li elementin altındaki her "div" elementine css özellikler atadım. Bu şekilde daha karmaşık işler yaparak daha çeşitli uygulamalar yapabiliriz.
Eklentimizin kodları da bu şekilde. Bu eklentiyi kullanmak için ise sayfamızda şu şekilde bir kod kullanmalıyız.
Görüldüğü gibi jquery ile eklenti hazırlamak için yukarıda göstermiş olduğum kod bloğunu kullanmak yeterli. Bundan önce yaptığım uygulamaları ve bundan sonra yapacağım uygulamaları eklenti olarak yapacağım. Bu kullanım şekli bana göre daha kullanışlı ve daha esnek. Verdiğim örnek yapılacak en basit eklenti diyebiliriz. Önümüzdeki dönemde çok daha karmaşık (parametreleri olan vb.) eklentileri hazırlayarak sizlerle paylaşacağım.
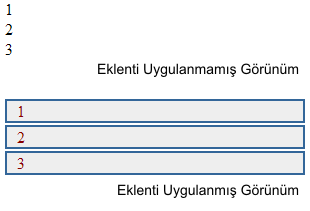
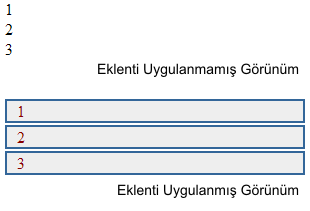
Yaptığım uygulamanın eklenti olan ve olmayan hali arasındaki farkı aşağıda görebilirsiniz.

Örnek çalışmayı buradan indirebilirsiniz.
Bayram tatili boyunca elimden geldiği kadar jquery ile uygulama geliştirmeye çalıştım ve yaptıklarımı sizlerle paylaştım. Bundan sonra okul nedeniyle fazla ilgilenemeyeceğim ama ilgilenmeye de devam edeceğim.
İyi Çalışmalar!
Öncelikle hazırlayacağım eklentinin bir html yapısı var. Bu yapı aşağıdaki gibi olacak. Tabi hazırlayacağımız eklentilerde html yapıyı istediğimiz gibi hazırlayabiliriz. Hatta html kısım hiç olmadan eklenti yapabiliriz. Bu tamamen hazırlayana kalmış bir durum.
<div id="eklentim">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
Görüldüğü gibi yukarıdaki gibi html yapıya sahip yapı için jquery eklentimizin kodlarına bakalım. (jquery_eklentim.js) Eklentimizde örnek olması açısından "eklentim" id'li elementin altındaki her "div" elementine css özellikler atadım. Bu şekilde daha karmaşık işler yaparak daha çeşitli uygulamalar yapabiliriz.
(function($){
// fonksiyonumuzun tanimlanmasi
$.fn.eklentim = function(){
var elements = this.children("div");
$(elements)
.css("border","solid 2px #369")
.css("margin","0 0 2px 0")
.css("color","#800")
.css("padding","0 0 0 10px")
.css("background-color","#eee");
};
})(jQuery);
Eklentimizin kodları da bu şekilde. Bu eklentiyi kullanmak için ise sayfamızda şu şekilde bir kod kullanmalıyız.
<script type="text/javascript" src="jquery-1.2.6.pack.js"></script>
<script type="text/javascript" src="jquery_eklentim.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#eklentim").eklentim();
});
</script>
Görüldüğü gibi jquery ile eklenti hazırlamak için yukarıda göstermiş olduğum kod bloğunu kullanmak yeterli. Bundan önce yaptığım uygulamaları ve bundan sonra yapacağım uygulamaları eklenti olarak yapacağım. Bu kullanım şekli bana göre daha kullanışlı ve daha esnek. Verdiğim örnek yapılacak en basit eklenti diyebiliriz. Önümüzdeki dönemde çok daha karmaşık (parametreleri olan vb.) eklentileri hazırlayarak sizlerle paylaşacağım.
Yaptığım uygulamanın eklenti olan ve olmayan hali arasındaki farkı aşağıda görebilirsiniz.

Örnek çalışmayı buradan indirebilirsiniz.
Bayram tatili boyunca elimden geldiği kadar jquery ile uygulama geliştirmeye çalıştım ve yaptıklarımı sizlerle paylaştım. Bundan sonra okul nedeniyle fazla ilgilenemeyeceğim ama ilgilenmeye de devam edeceğim.
İyi Çalışmalar!
Mehmet Duran
14 Aralık Pazar 2008
0
21414
2,0
Yorumlar
Yorum Yaz
RSS Yorum Takibi
Bu Yazı Hakkında Henüz Yorum Yapılmamış.
Buradan bu yazıya ait yorumları RSS olarak takip edebilirsiniz.
Bu servis ile yazılara eklenen yorumları RSS ile takip ederek konu ile ilgili başkaları tarafından yapılan yorumları veya konuyla ilgili sorduğunuz sorulara verilen cevapları görebilirsiniz.
Bu servis ile yazılara eklenen yorumları RSS ile takip ederek konu ile ilgili başkaları tarafından yapılan yorumları veya konuyla ilgili sorduğunuz sorulara verilen cevapları görebilirsiniz.
Şans bir uğraşının eseridir.
Bölümler
Yazılar
Arşiv
Arama
Linkler
Kategoriler
Asp.net (136)
C Sharp (73)
Veritabanı (61)
Asp.net MVC (40)
jQuery (109)
Javascript (91)
Web Tasarım (67)
Güncel (135)
Diğer (137)
Programlar (19)
E-Book (32)
Ajax (58)
Flash (3)
Asp (8)
Etiketler
Access
Benden
Blog
Class
Css
Donanım
Editör
Fotoğraf
Futbol
Google
Güvenlik
Hayat
Hosting
IP
İndir
İnternet
Jquery
Linq
List
Microsoft
MVC
MySql
Okul
Özel Günler
Programlama
Proje
Resim
Rss
SEO
Silverlight
Site Araçları
Sitemap
Sql
Sql Server
Staj
Takvim
Tanıtım
Tarih
Tasarım-Görsellik
Teknoloji
Tema
UML
URL
User Control
Visual Studio
XML
XNA
Yazılım
Rastgele Yazılar
Neler Yapıyorum, Yapacağım?
Javascript ile Mouse Pozisyonunu Bulma
Bloğumun Google Pagerank Değeri 2 Oldu
Yoğunluk, Yaşanan Problemler
Jquery ile Tab Uygulaması Hazırlama
Visual Studio'da Class Diagramı Oluşturma
Imagine Cup 2009 Final Yarışması
Javascript ile Slide Menü
Son Yorumlanan Yazılar
Jquery'de Tanımlayıcı Değiştirme
mehmetduran.com 3 Yaşında
C# ile Insertion Sort Algoritması
C# ile Merge Sort Algoritması
C# ile Quick Sort Algoritması
Jquery ve Ajax ile Kullanıcı Kontrollerini Kullan ..
Javascript ile Mouse Pozisyonunu Bulma
Javascript ile Asp.net'te Kendi Validation'larımı ..
Çok Okunan Yazılar
'Mehmet' İsminin Anlamı Nedir?
Asp.net ile Dinamik Site Yapımı (Örnek Uygulama)
Flash Banner Reklam Yapma Programı
Emu 8086'da Hazırladığım Assembly Örnekler
İnner Join ile Tabloları Bağlama
Jquery ile Haber Manşet Alan Yapımı (Manşet Uygul ..
Fck Editör Kullanımı
Asp ile FCK Editör Kullanımı
Son Eklenen Yazılar
Askerliğin Ardından
O Şimdi Asker
Kara Suratlı Bir Garip - Neşet Ertaş
mehmetduran.com 4 Yaşında
mehmetduran.com 3 Yaşında
Citroen C3 Picasso Sahibiyiz
Hayatımdaki Gelişmeler
Asp.net MVC ile İlgili Birkaç Bilgi
Arşiv
Nisan 2015 (1)
Mayıs 2014 (1)
Eylül 2012 (1)
Nisan 2012 (1)
Nisan 2011 (1)
Ağustos 2010 (1)
Temmuz 2010 (3)
Haziran 2010 (4)
Mayıs 2010 (2)
Nisan 2010 (4)
Mart 2010 (2)
Şubat 2010 (3)
Takvim
Site İçi Arama
Geliştirdiğim Uygulamalar - Linkler
Jquery ve Ajax ile Geliştirdiğim Uygulamalar
Jquery ve Ajax ile Geliştirdiğim Fotoğraf Galerisi
jQuery Ajax ile (Google) Arama Merkezi
Google Pagerank ve Backlink Sorgulama
Sayfalar
Son Zamanlarda Ne Yapıyorum ?
İstatistikler - Araçlar - Reklam
Mehmet Duran | mehmetduran.com | Copyright © 2009
