Asp.net MVC Areas (Birden Fazla Proje Kullanarak)
Konuyla İlgili Olabilecek Diğer Yazılar
Jquery ve Ajax ile Hazırladığım Takvim
Microsoft Ajax $addHandler Metodu ve Örnek Uygulama
Asp.net, Jquery ve Ajax ile Yapmış Olduğum Galeri Hazır
Bloğumun Hiti ve Değerleri Artıyor (5000. Farklı Ziyaretçi)
Asp.net'te Dinamik Olarak Sayfaya Css - Javascript Dosyaları Yükleme
Bu yazımda birden fazla proje ile MVC Areas oluşturma ve kullanmayı nasıl gerçekleştirebileceğimizi göstermeye çalışacağım ve hazırladığım örneği sizlerle paylaşacağım. Asp.net MVC 2.0 ile gelen önemli bir özellik olan Areas özelliği ile hazırlanacak sistemi alt parçalra ayırıp, ayrı ayrı geliştirme yapabiliyoruz. Bunu da tek proje kullanarak veya birden fazla projeyi birleştirerek yapabiliyoruz. Bu yazımda birden fazla proje ile Areas özelliğini kullanmayı göstermeye çalışacağım. Tek proje üzerinde Areas özelliğini de başka bir yazımda açıklamaya çalışacağım. Şimdi sırayla birden fazla proje kullanarak MVC Areas özelliğini nasıl yapacağımıza bakalım.
Öncelikle bu işlem için en güncel MVC sürümünü (MVC 2.0 Preview 2) ve Visual Studio 2008 Service Pack 1 (veya daha güncel Visual Studio sürümleri)'i kurmuş olmamız gerekiyor. Bu kurulumlar tam ise MVC Areas özelliğini kullanmaya başlayabiliriz.
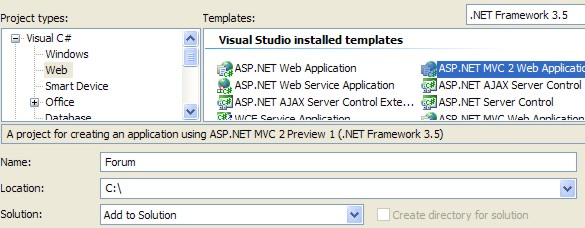
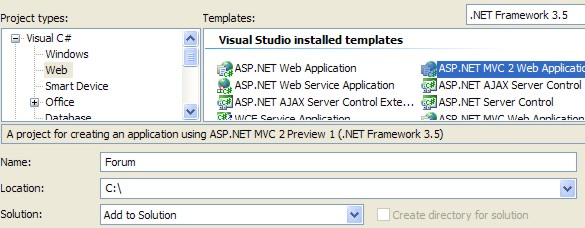
İlk olarak oluşturacağımız çoklu proje yapısında ana proje olacak olan projeyi oluşturuyoruz (Paylaşacağım örnekte proje adı MvcAreas). Visual Studio'da File ~ New Project sekmesi altında çıkan pencerede Asp.Net MVC 2 Web Application seçiyoruz. (Name olarak istediğimizi veriyoruz. Solution olarak Create new Solution seçiyoruz.) Bu şekilde ana projemizi oluşturuyoruz.
Ardından ana proje ile birlikte alt projeleri oluşturuyoruz (Örnekte Blog ve Forum alt projeleri olacak). Bunun için File ~ New Project sekmesini seçip çıkan ekranda aşağıdaki gibi seçim yapıyoruz.

Bu şekilde oluşturacağımız alt projelerin hepsini sırayla oluşturuyoruz. Alt projeleri oluşturduktan sonra her alt projeyi ana projeye referans olarak ekliyoruz. Bunun için ana proje üzerinde Add Reference diyerek alt projeleri referans olarak ekliyoruz. Aşağıdaki gibi tüm alt projeleri referans olarak ana projeye ekliyoruz.

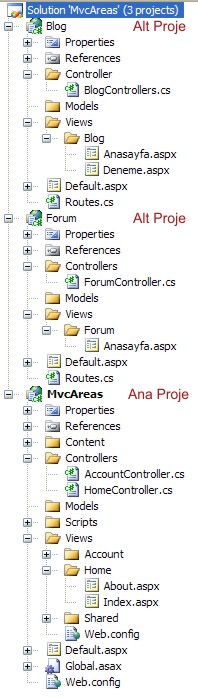
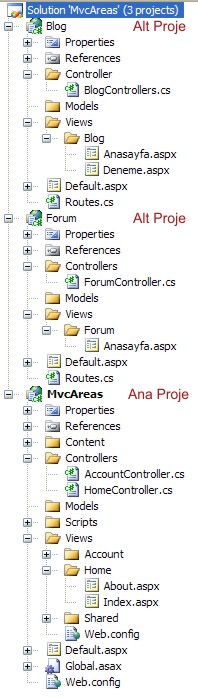
Bu işlemleri yaptıktan sonra oluşan yapının dizin görünümü aşağıdaki olacak.
 Ana proje dışındaki alt projelerde bulunan Content (css dosyaları için), Scripts(script dosyaları için) klasörlerini, Global.asax dosyalarını, web.config dosyalarını, Controllers klasörü altında bulunan dosyaları (controller dosyalarını), Views altında bulunan klasör ve web.config dosyalarını siliyoruz.
Ana proje dışındaki alt projelerde bulunan Content (css dosyaları için), Scripts(script dosyaları için) klasörlerini, Global.asax dosyalarını, web.config dosyalarını, Controllers klasörü altında bulunan dosyaları (controller dosyalarını), Views altında bulunan klasör ve web.config dosyalarını siliyoruz.
Silme işlemlerinden sonra alt projeleri Areas özelliğine uygun hale getirmek için her alt proje altındaki Controller klasörü altına ve Views klasörü altına her alt proje için gerekli controller dosyalarını ve view'ları (sayfaları) oluşturmamız gerekiyor. (Alt projelerdeki Controller dosyalarının içeriğini örnekte bulabilirsiniz.)
Dizinleri ayarladıktan sonra her alt projenin ana proje ile çalışmasını sağlayacak olan adımlardan biri olan Routes tanımlama işini yapmamız gerekiyor. Bunun için de her alt projeye birer adet .cs uzantılı dosya (Routes.cs veya başka isimde bir dosya) ekliyoruz ve burada her alt proje için Routes tanımlaması yapıyoruz. Tanımladığımız bu Route'ların ana projede tanımlanması için ise ana projemizde bulunan Global.asax dosya içinde tanımlanan RegisterRoutes metodu içinde şöyle bir satır ekliyoruz. AreaRegistration.RegisterAllAreas(); Bu satırı ekledikten sonra her alt projede tanımlanan Routes'lar ana projeye de yansıyacak ve sorunsuzca çalışacaktır.
Ancak Areas özelliğini daha tamamlamadık ve bu şekilde projemiz çalışır durumda değil. Son olarak yapmamız gereken her projeyi unload edip, proje ayarlarının tutulduğu .csproj uzantılı dosyaları düzenlemek olacak. Bunun için her projeyi (ana proje de dahil) Solution Explorer'da her proje simgesi üzerinde sağa tıklayıp Unload Project diyerek unload ediyoruz. Daha sonra yine Solution Explorer'da her proje simgesi üzerinde sağa tıklayıp, Edit .....csproj diyerek açılan ekranda Xml formatta olan ve projelerin ayarlarının muhafaza edildiği dokümanda gerekli ayarları yapıyoruz. Burada yapmamız gerekenler zaten yorum (command) ve İngilizce olarak belirtilmiş. Areas özellği için belirtilen yerleri düzenliyoruz (uncommand hale getiriyoruz). Ayrıca alt ve ana proje için düzenlenmesi gereken bölümde mevcut. Buraları da alt ve ana projeye uygun olarak düzenliyoruz (uncommand hale getiriyoruz). Burada yaptığımız çoklu projelerde Areas özelliğini aktifleştirmek ve kullanmak için gereken ayarlamalar. Bu ayarlar yorum olarak (command) gerekli yerlerde muhafaza edilmiş ve biz bunları yorum olmaktan çıkarıp (uncommand), Areas özelliğini aktifleştiriyoruz.
Tüm bunları yaptıktan sonra artık Asp.net MVC Areas özelliği birden fazla proje arasında sağlanmış ve kullanılabilir durumda.
Şimdi çeşitli adımlarda belirttiğim, yapmamız gereken kod değişikliklerine örnek vermek istiyorum. Öncelikle her alt proje içinde tanımlamamız gereken Routes'ları tanımladığımız dosyanın içeriğine bakalım (Örnekte paylaştığım Blog alt projesi için Routes.cs içeriği).
Bu şekilde her alt proje için ayrı ayrı Routes tanımlayabiliyoruz. Tanımlanan bu Routes'lar ise daha önce belirttiğim gibi ana projede yer alan Global.asax dosyası içindeki RegisterRoutes metodu içinde AreaRegistration.RegisterAllAreas(); diyerek etkinleştirmiş oluyoruz.
Bunları yaptıktan sonra MVC içinde yer alan ve linkleri oluşturmamızı sağlayan metotları kullanırken ise Areas özelliğini aşağıdaki gibi belirtebiliyoruz.
Bu şekilde Asp.net MVC ile birden fazla proje kullanarak Areas özelliğini kullanmış oluyoruz. Bu yapıyı çok kapsamlı projelerde kullanabiliriz. Büyük projeleri alt sistemlere ayırarak bu şekilde parça parça hazırlayabiliriz. Bu bakımdan oldukça kullanışlı, projelerin yönetimini, denetimini, esnekliğini artıran bir özellik.
Yazımda kullandığım örneği ve çalışır halini buradan indirebilirsiniz.
İyi Çalışmalar.
Kaynak
Öncelikle bu işlem için en güncel MVC sürümünü (MVC 2.0 Preview 2) ve Visual Studio 2008 Service Pack 1 (veya daha güncel Visual Studio sürümleri)'i kurmuş olmamız gerekiyor. Bu kurulumlar tam ise MVC Areas özelliğini kullanmaya başlayabiliriz.
İlk olarak oluşturacağımız çoklu proje yapısında ana proje olacak olan projeyi oluşturuyoruz (Paylaşacağım örnekte proje adı MvcAreas). Visual Studio'da File ~ New Project sekmesi altında çıkan pencerede Asp.Net MVC 2 Web Application seçiyoruz. (Name olarak istediğimizi veriyoruz. Solution olarak Create new Solution seçiyoruz.) Bu şekilde ana projemizi oluşturuyoruz.
Ardından ana proje ile birlikte alt projeleri oluşturuyoruz (Örnekte Blog ve Forum alt projeleri olacak). Bunun için File ~ New Project sekmesini seçip çıkan ekranda aşağıdaki gibi seçim yapıyoruz.

Bu şekilde oluşturacağımız alt projelerin hepsini sırayla oluşturuyoruz. Alt projeleri oluşturduktan sonra her alt projeyi ana projeye referans olarak ekliyoruz. Bunun için ana proje üzerinde Add Reference diyerek alt projeleri referans olarak ekliyoruz. Aşağıdaki gibi tüm alt projeleri referans olarak ana projeye ekliyoruz.

Bu işlemleri yaptıktan sonra oluşan yapının dizin görünümü aşağıdaki olacak.
 Ana proje dışındaki alt projelerde bulunan Content (css dosyaları için), Scripts(script dosyaları için) klasörlerini, Global.asax dosyalarını, web.config dosyalarını, Controllers klasörü altında bulunan dosyaları (controller dosyalarını), Views altında bulunan klasör ve web.config dosyalarını siliyoruz.
Ana proje dışındaki alt projelerde bulunan Content (css dosyaları için), Scripts(script dosyaları için) klasörlerini, Global.asax dosyalarını, web.config dosyalarını, Controllers klasörü altında bulunan dosyaları (controller dosyalarını), Views altında bulunan klasör ve web.config dosyalarını siliyoruz. Silme işlemlerinden sonra alt projeleri Areas özelliğine uygun hale getirmek için her alt proje altındaki Controller klasörü altına ve Views klasörü altına her alt proje için gerekli controller dosyalarını ve view'ları (sayfaları) oluşturmamız gerekiyor. (Alt projelerdeki Controller dosyalarının içeriğini örnekte bulabilirsiniz.)
Dizinleri ayarladıktan sonra her alt projenin ana proje ile çalışmasını sağlayacak olan adımlardan biri olan Routes tanımlama işini yapmamız gerekiyor. Bunun için de her alt projeye birer adet .cs uzantılı dosya (Routes.cs veya başka isimde bir dosya) ekliyoruz ve burada her alt proje için Routes tanımlaması yapıyoruz. Tanımladığımız bu Route'ların ana projede tanımlanması için ise ana projemizde bulunan Global.asax dosya içinde tanımlanan RegisterRoutes metodu içinde şöyle bir satır ekliyoruz. AreaRegistration.RegisterAllAreas(); Bu satırı ekledikten sonra her alt projede tanımlanan Routes'lar ana projeye de yansıyacak ve sorunsuzca çalışacaktır.
Ancak Areas özelliğini daha tamamlamadık ve bu şekilde projemiz çalışır durumda değil. Son olarak yapmamız gereken her projeyi unload edip, proje ayarlarının tutulduğu .csproj uzantılı dosyaları düzenlemek olacak. Bunun için her projeyi (ana proje de dahil) Solution Explorer'da her proje simgesi üzerinde sağa tıklayıp Unload Project diyerek unload ediyoruz. Daha sonra yine Solution Explorer'da her proje simgesi üzerinde sağa tıklayıp, Edit .....csproj diyerek açılan ekranda Xml formatta olan ve projelerin ayarlarının muhafaza edildiği dokümanda gerekli ayarları yapıyoruz. Burada yapmamız gerekenler zaten yorum (command) ve İngilizce olarak belirtilmiş. Areas özellği için belirtilen yerleri düzenliyoruz (uncommand hale getiriyoruz). Ayrıca alt ve ana proje için düzenlenmesi gereken bölümde mevcut. Buraları da alt ve ana projeye uygun olarak düzenliyoruz (uncommand hale getiriyoruz). Burada yaptığımız çoklu projelerde Areas özelliğini aktifleştirmek ve kullanmak için gereken ayarlamalar. Bu ayarlar yorum olarak (command) gerekli yerlerde muhafaza edilmiş ve biz bunları yorum olmaktan çıkarıp (uncommand), Areas özelliğini aktifleştiriyoruz.
Tüm bunları yaptıktan sonra artık Asp.net MVC Areas özelliği birden fazla proje arasında sağlanmış ve kullanılabilir durumda.
Şimdi çeşitli adımlarda belirttiğim, yapmamız gereken kod değişikliklerine örnek vermek istiyorum. Öncelikle her alt proje içinde tanımlamamız gereken Routes'ları tanımladığımız dosyanın içeriğine bakalım (Örnekte paylaştığım Blog alt projesi için Routes.cs içeriği).
namespace Blog
{
public class Routes : AreaRegistration
{
public override string AreaName
{
get { return "Blog"; }
}
public override void RegisterArea(AreaRegistrationContext context)
{
context.MapRoute(
"Blog_Default",
"Blog/{action}/{id}",
new { controller = "Blog", action = "Anasayfa", id = "" }
);
}
}
}
Bu şekilde her alt proje için ayrı ayrı Routes tanımlayabiliyoruz. Tanımlanan bu Routes'lar ise daha önce belirttiğim gibi ana projede yer alan Global.asax dosyası içindeki RegisterRoutes metodu içinde AreaRegistration.RegisterAllAreas(); diyerek etkinleştirmiş oluyoruz.
Bunları yaptıktan sonra MVC içinde yer alan ve linkleri oluşturmamızı sağlayan metotları kullanırken ise Areas özelliğini aşağıdaki gibi belirtebiliyoruz.
<%= Html.ActionLink("Home", "Index", "Home", new { area = "" }, null)%>
<%= Html.ActionLink("Blog", "Anasayfa", "Blog", new { area = "Blog" }, null)%>
<%= Html.ActionLink("Forum", "Anasayfa", "Forum", new { area = "Forum" }, null)%>
Bu şekilde Asp.net MVC ile birden fazla proje kullanarak Areas özelliğini kullanmış oluyoruz. Bu yapıyı çok kapsamlı projelerde kullanabiliriz. Büyük projeleri alt sistemlere ayırarak bu şekilde parça parça hazırlayabiliriz. Bu bakımdan oldukça kullanışlı, projelerin yönetimini, denetimini, esnekliğini artıran bir özellik.
Yazımda kullandığım örneği ve çalışır halini buradan indirebilirsiniz.
İyi Çalışmalar.
Kaynak
Mehmet Duran
24 Ekim Cumartesi 2009
0
27657
4,1
Yorumlar
Yorum Yaz
RSS Yorum Takibi
Bu Yazı Hakkında Henüz Yorum Yapılmamış.
Buradan bu yazıya ait yorumları RSS olarak takip edebilirsiniz.
Bu servis ile yazılara eklenen yorumları RSS ile takip ederek konu ile ilgili başkaları tarafından yapılan yorumları veya konuyla ilgili sorduğunuz sorulara verilen cevapları görebilirsiniz.
Bu servis ile yazılara eklenen yorumları RSS ile takip ederek konu ile ilgili başkaları tarafından yapılan yorumları veya konuyla ilgili sorduğunuz sorulara verilen cevapları görebilirsiniz.
Başarısızlıklarınız ile soylu bir şekilde yüzleşin, başarıdan farkı kalmayacaktır.
Bölümler
Yazılar
Arşiv
Arama
Linkler
Kategoriler
Asp.net (136)
C Sharp (73)
Veritabanı (61)
Asp.net MVC (40)
jQuery (109)
Javascript (91)
Web Tasarım (67)
Güncel (135)
Diğer (137)
Programlar (19)
E-Book (32)
Ajax (58)
Flash (3)
Asp (8)
Etiketler
Access
Benden
Blog
Class
Css
Donanım
Editör
Fotoğraf
Futbol
Google
Güvenlik
Hayat
Hosting
IP
İndir
İnternet
Jquery
Linq
List
Microsoft
MVC
MySql
Okul
Özel Günler
Programlama
Proje
Resim
Rss
SEO
Silverlight
Site Araçları
Sitemap
Sql
Sql Server
Staj
Takvim
Tanıtım
Tarih
Tasarım-Görsellik
Teknoloji
Tema
UML
URL
User Control
Visual Studio
XML
XNA
Yazılım
Rastgele Yazılar
10 Kasım - Ata'mızı Anıyoruz
Linq Unleashed for C# (E-Book)
Jquery ile Haber Manşet Alan Yapımı (Manşet Uygul ..
Yeni Tasarımı ile Facebook
Javascript ile Karakter Saydırma
19 Mayıs Gençlik Marşı
Asp.net ve Veritabanı ile XML Oluşturma ve Xsl il ..
Artık Sitemde Ajax Kullanabiliyorum
Son Yorumlanan Yazılar
Jquery'de Tanımlayıcı Değiştirme
mehmetduran.com 3 Yaşında
C# ile Insertion Sort Algoritması
C# ile Merge Sort Algoritması
C# ile Quick Sort Algoritması
Jquery ve Ajax ile Kullanıcı Kontrollerini Kullan ..
Javascript ile Mouse Pozisyonunu Bulma
Javascript ile Asp.net'te Kendi Validation'larımı ..
Çok Okunan Yazılar
'Mehmet' İsminin Anlamı Nedir?
Asp.net ile Dinamik Site Yapımı (Örnek Uygulama)
Flash Banner Reklam Yapma Programı
Emu 8086'da Hazırladığım Assembly Örnekler
İnner Join ile Tabloları Bağlama
Jquery ile Haber Manşet Alan Yapımı (Manşet Uygul ..
Fck Editör Kullanımı
Asp ile FCK Editör Kullanımı
Son Eklenen Yazılar
Askerliğin Ardından
O Şimdi Asker
Kara Suratlı Bir Garip - Neşet Ertaş
mehmetduran.com 4 Yaşında
mehmetduran.com 3 Yaşında
Citroen C3 Picasso Sahibiyiz
Hayatımdaki Gelişmeler
Asp.net MVC ile İlgili Birkaç Bilgi
Arşiv
Nisan 2015 (1)
Mayıs 2014 (1)
Eylül 2012 (1)
Nisan 2012 (1)
Nisan 2011 (1)
Ağustos 2010 (1)
Temmuz 2010 (3)
Haziran 2010 (4)
Mayıs 2010 (2)
Nisan 2010 (4)
Mart 2010 (2)
Şubat 2010 (3)
Takvim
Site İçi Arama
Geliştirdiğim Uygulamalar - Linkler
Jquery ve Ajax ile Geliştirdiğim Uygulamalar
Jquery ve Ajax ile Geliştirdiğim Fotoğraf Galerisi
jQuery Ajax ile (Google) Arama Merkezi
Google Pagerank ve Backlink Sorgulama
Sayfalar
Son Zamanlarda Ne Yapıyorum ?
İstatistikler - Araçlar - Reklam
Mehmet Duran | mehmetduran.com | Copyright © 2009
