Asp.net MVC ile Routes Tanımlama ve Kullanma
Konuyla İlgili Olabilecek Diğer Yazılar
Asp.net MVC'de Controller İşlemleri
Asp.net MVC Areas (Birden Fazla Proje Kullanarak)
Imagine Cup 2009 Final Yarışması
Asp.net MVC'de Action'lar için Özellik (Attribute) Tanımlama ve Kullanma
Bloğumun Google Pagerank Değeri 2 Oldu
Bu yazımda MVC teknolojisini incelemeye ve tanımaya devam ederek bu teknolojinin sağladığı kolaylıklardan olan Routes tanımlama ve kullanmayı göreceğiz. Routes ile MVC projemizde çeşitli alanlar (klasör mantığı) tanımlayıp, URL'de bu tanımlamaları çok rahat bir biçimde kullanacağız. Bu bizlere birçok kolaylık sağlıyor. Bir projemizde birçok farklı bölümü (Blog, Forum, vb.) bir arada oluşturma fırsatı veriyor ve daha büyük projeler geliştirmemize katkı sağlıyor diyebiliriz. Ayrıca URL'de kullanacağımız tanımlar ise en fazla katkıyı projemizin SEO değerine yansıtacaktır. Böylece basitçe ve çok değerli projeleri MVC teknolojisi ile rahatlıkla geliştirebileceğiz. Şimdi Routes tanımlamaya ve kullanmaya bakalım.
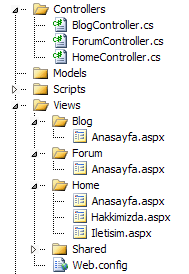
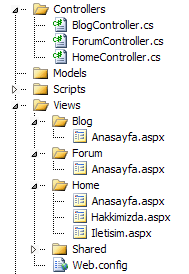
Öncelikle örnekte anlatacağım projenin yapısı aşağıdaki gibi olacak.
 Kodlarını paylaşacağım ve anlatacağım örnekte genel yapı resimdeki gibi olacak. MVC projemizi açtığımızda Views klasörü altında Home klasörü standart olarak gelmekte. Ancak biz istediğimiz isimde ve istediğimiz sayıda bu tanımlamaları yapabilmekteyiz. Görüldüğü gibi anlatacağım örnekte 3 bölüm yer almakta. Bu bölümleri ve altında yer alan view sayfalarını oluşturduktan sonra yapmamız gereken tanımlamalar var. Bu tanımlamalar ile oluşturduğumuz klasörleri (Routes mantığı) ve view sayfalarını tanımlamamız gerekiyor. Bu tanımlamayı projemizin Global.asax dosyası içinde Routes'ları tanımladığımız metot içinde yapacağız. Bu tanımlamayı yaptıktan sonra işimiz bitmiyor. MVC içinde bu viewsları ve routes'ları kontrol edecek olan Controller'ları tanımlamız gerekiyor. Bu tanımlamaları da projemizde yer alan Controllers klasörü altında ekleyeceğimiz kod dosyaları ile yapmaktayız. Tüm routes'ları tek bir dosya içinde tanımlayabileceğimiiz gibi örnekte yaptığım gibi her bir klasör kontrolü için ayrı ayrı kontrol dosyası ekliyoruz ve bu dosya içinde kontrol olayını tanımlamış oluyoruz. Tüm bunları yaptıktan sonra işlemlerimiz tamamlanmış olup bu yapıları kullanmak için link oluşturmamız ve kullanıcıların bu yapılara yönlerdirmek gerekiyor. Bu işlemi de aşağıda html bölümde şu şekilde yapıyoruz.
Kodlarını paylaşacağım ve anlatacağım örnekte genel yapı resimdeki gibi olacak. MVC projemizi açtığımızda Views klasörü altında Home klasörü standart olarak gelmekte. Ancak biz istediğimiz isimde ve istediğimiz sayıda bu tanımlamaları yapabilmekteyiz. Görüldüğü gibi anlatacağım örnekte 3 bölüm yer almakta. Bu bölümleri ve altında yer alan view sayfalarını oluşturduktan sonra yapmamız gereken tanımlamalar var. Bu tanımlamalar ile oluşturduğumuz klasörleri (Routes mantığı) ve view sayfalarını tanımlamamız gerekiyor. Bu tanımlamayı projemizin Global.asax dosyası içinde Routes'ları tanımladığımız metot içinde yapacağız. Bu tanımlamayı yaptıktan sonra işimiz bitmiyor. MVC içinde bu viewsları ve routes'ları kontrol edecek olan Controller'ları tanımlamız gerekiyor. Bu tanımlamaları da projemizde yer alan Controllers klasörü altında ekleyeceğimiz kod dosyaları ile yapmaktayız. Tüm routes'ları tek bir dosya içinde tanımlayabileceğimiiz gibi örnekte yaptığım gibi her bir klasör kontrolü için ayrı ayrı kontrol dosyası ekliyoruz ve bu dosya içinde kontrol olayını tanımlamış oluyoruz. Tüm bunları yaptıktan sonra işlemlerimiz tamamlanmış olup bu yapıları kullanmak için link oluşturmamız ve kullanıcıların bu yapılara yönlerdirmek gerekiyor. Bu işlemi de aşağıda html bölümde şu şekilde yapıyoruz.
Html kodları yaptıktan sonra örnek proje paylaşmayacağım için diğer bölümlerin kodlamalarına da bakalım. Öncelikle Routes'ları tanımlayacağımız Global.asax dosyamız şöyle olmalı.
Klasörleri tanıyan ve kontrol eden Controller dosyalarında yer alan kodlamalar ise şöyle olmalı.
Görüldüğü gibi MVC teknolojisinde Routes tanımlamayı ve kullanmayı bu şekilde özetleyebiliriz. MVC teknolojisini ben de yeni öğrenmekteyim ve ilk olarak Routes konusunu anlatmak, sayfalarda yapılacak olan kodlamaları, veritabanı işlemlerini anlatmaktan daha ağır bastı. Bu yazımdan sonra söylemiş olduğum diğer konulara ve MVC'de Ajax işlemlerine adım atacağız. Umarım o yazılarımı ve örneklerimi mümkün olan en kısa sürede hazırlarım.
İyi Çalışmalar.
Öncelikle örnekte anlatacağım projenin yapısı aşağıdaki gibi olacak.
 Kodlarını paylaşacağım ve anlatacağım örnekte genel yapı resimdeki gibi olacak. MVC projemizi açtığımızda Views klasörü altında Home klasörü standart olarak gelmekte. Ancak biz istediğimiz isimde ve istediğimiz sayıda bu tanımlamaları yapabilmekteyiz. Görüldüğü gibi anlatacağım örnekte 3 bölüm yer almakta. Bu bölümleri ve altında yer alan view sayfalarını oluşturduktan sonra yapmamız gereken tanımlamalar var. Bu tanımlamalar ile oluşturduğumuz klasörleri (Routes mantığı) ve view sayfalarını tanımlamamız gerekiyor. Bu tanımlamayı projemizin Global.asax dosyası içinde Routes'ları tanımladığımız metot içinde yapacağız. Bu tanımlamayı yaptıktan sonra işimiz bitmiyor. MVC içinde bu viewsları ve routes'ları kontrol edecek olan Controller'ları tanımlamız gerekiyor. Bu tanımlamaları da projemizde yer alan Controllers klasörü altında ekleyeceğimiz kod dosyaları ile yapmaktayız. Tüm routes'ları tek bir dosya içinde tanımlayabileceğimiiz gibi örnekte yaptığım gibi her bir klasör kontrolü için ayrı ayrı kontrol dosyası ekliyoruz ve bu dosya içinde kontrol olayını tanımlamış oluyoruz. Tüm bunları yaptıktan sonra işlemlerimiz tamamlanmış olup bu yapıları kullanmak için link oluşturmamız ve kullanıcıların bu yapılara yönlerdirmek gerekiyor. Bu işlemi de aşağıda html bölümde şu şekilde yapıyoruz.
Kodlarını paylaşacağım ve anlatacağım örnekte genel yapı resimdeki gibi olacak. MVC projemizi açtığımızda Views klasörü altında Home klasörü standart olarak gelmekte. Ancak biz istediğimiz isimde ve istediğimiz sayıda bu tanımlamaları yapabilmekteyiz. Görüldüğü gibi anlatacağım örnekte 3 bölüm yer almakta. Bu bölümleri ve altında yer alan view sayfalarını oluşturduktan sonra yapmamız gereken tanımlamalar var. Bu tanımlamalar ile oluşturduğumuz klasörleri (Routes mantığı) ve view sayfalarını tanımlamamız gerekiyor. Bu tanımlamayı projemizin Global.asax dosyası içinde Routes'ları tanımladığımız metot içinde yapacağız. Bu tanımlamayı yaptıktan sonra işimiz bitmiyor. MVC içinde bu viewsları ve routes'ları kontrol edecek olan Controller'ları tanımlamız gerekiyor. Bu tanımlamaları da projemizde yer alan Controllers klasörü altında ekleyeceğimiz kod dosyaları ile yapmaktayız. Tüm routes'ları tek bir dosya içinde tanımlayabileceğimiiz gibi örnekte yaptığım gibi her bir klasör kontrolü için ayrı ayrı kontrol dosyası ekliyoruz ve bu dosya içinde kontrol olayını tanımlamış oluyoruz. Tüm bunları yaptıktan sonra işlemlerimiz tamamlanmış olup bu yapıları kullanmak için link oluşturmamız ve kullanıcıların bu yapılara yönlerdirmek gerekiyor. Bu işlemi de aşağıda html bölümde şu şekilde yapıyoruz. // Sonuçta oluşan linkimiz : http://siteadi/Blog/Anasayfa
<li><%= Html.ActionLink("Blog", "Anasayfa", "Blog") %></li>
// Sonuçta oluşan linkimiz : http://siteadi/Blog/Kategoriler
<li><%= Html.ActionLink("Kategoriler", "Kategoriler", "Blog") %></li>
// Sonuçta oluşan linkimiz : http://siteadi/Forum/Anasayfa
<li><%= Html.ActionLink("Forum", "Anasayfa", "Forum") %></li>
Html kodları yaptıktan sonra örnek proje paylaşmayacağım için diğer bölümlerin kodlamalarına da bakalım. Öncelikle Routes'ları tanımlayacağımız Global.asax dosyamız şöyle olmalı.
public class MvcApplication : System.Web.HttpApplication
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute("Default", "{controller}/{action}/{id}", new { controller = "Home", action = "Anasayfa", id = "" });
routes.MapRoute("Blog", "{controller}/{action}", new { controller = "Blog", action = "Anasayfa" });
routes.MapRoute("Forum", "{controller}/{action}", new { controller = "Forum", action = "Anasayfa" });
}
protected void Application_Start()
{
RegisterRoutes(RouteTable.Routes);
}
}
Klasörleri tanıyan ve kontrol eden Controller dosyalarında yer alan kodlamalar ise şöyle olmalı.
/*HomeController*/
namespace MvcApplication2.Controllers
{
public class HomeController : Controller
{
public ActionResult Anasayfa()
{
return View();
}
public ActionResult Hakkimizda()
{
return View();
}
public ActionResult Iletisim()
{
return View();
}
}
}
/*BlogController*/
namespace MvcApplication2.Controllers
{
public class BlogController : Controller
{
public ActionResult Anasayfa()
{
return View();
}
public ActionResult Kategoriler()
{
return View();
}
}
}
/*ForumController*/
namespace MvcApplication2.Controllers
{
public class ForumController : Controller
{
public ActionResult Anasayfa()
{
return View();
}
}
}
Görüldüğü gibi MVC teknolojisinde Routes tanımlamayı ve kullanmayı bu şekilde özetleyebiliriz. MVC teknolojisini ben de yeni öğrenmekteyim ve ilk olarak Routes konusunu anlatmak, sayfalarda yapılacak olan kodlamaları, veritabanı işlemlerini anlatmaktan daha ağır bastı. Bu yazımdan sonra söylemiş olduğum diğer konulara ve MVC'de Ajax işlemlerine adım atacağız. Umarım o yazılarımı ve örneklerimi mümkün olan en kısa sürede hazırlarım.
İyi Çalışmalar.
Mehmet Duran
13 Nisan Pazartesi 2009
8
29511
4,3
Yorumlar
Yorum Yaz
RSS Yorum Takibi
Hocam yukarıdaki örnek için teşekkürler.
Merhaba. MVC`de veri çekmek ile klasik Asp.net`te veri çekmenin pek farkı yok. Slide`ları çağıracağın sayfaya (view) yüklemek istediğin dataları yüklemelisin ve view içinde slaytları oluşturabilirsin. View`a data yüklemek için controller içinde yazdığımız ActionResult metodunu kullanmalısın.
Hocam bemim kastettiğim mvc değildi zaten normal asp.net içindi ama sql cümleciğini olşturamadım bir türlü örenğin albümün id si yaz olsun diğer tablodada id si yaz olan resimler olsun işte ben bu yapıyı xml formatına dönüştürmeliyim
Anladığım kadarıyla bir slayttaki fotoğrafları çekip bu bilgileri xml bir belge olarak kaydetmek istiyorsun. Bunun için yapacağın kodlamada slayt id`sini alıp o slayta ait fotoların bilgilerini xml dokümana aktarmalısın. Nette özellikle flash uygulamarında buna benzer uygulamalar var. Onlardan faydalanabilirsin.
Yazıda paremetre kabul eden fonksiyonlarada yer verilse daha faydalı olacakmış. Ellerinize sağlık.
@Ahmet, buradaki yazımda parametreli fonksiyonlara örnek teşkil eden birkaç kod bloğu mevcut.
burada routes.maproute tanımlamasak da doğru çalışıyor.
bunun sebebi nedir?hangi durumlarda tanımlamamız doğru olur?yani sadece parametreli methodlar tanımlarken mi
global.asax.cs deki dosyayı güncellememiz doğru olur?
@huseyin, yaptığın tanımlamalar aslında birer şablon. Sen linkleri tanımladığın şablonlardan hangisine göre yaparsan o şablon çalışır. Birden fazla şablon tanımlayabilirsin ama sonuçta oluşturduğun link ve gelen istek hangi şablona uyuyor ise o çalışır. Eğer gelen hiçbir tanıma uymuyorsa hata alırsın.
Buradan bu yazıya ait yorumları RSS olarak takip edebilirsiniz.
Bu servis ile yazılara eklenen yorumları RSS ile takip ederek konu ile ilgili başkaları tarafından yapılan yorumları veya konuyla ilgili sorduğunuz sorulara verilen cevapları görebilirsiniz.
Bu servis ile yazılara eklenen yorumları RSS ile takip ederek konu ile ilgili başkaları tarafından yapılan yorumları veya konuyla ilgili sorduğunuz sorulara verilen cevapları görebilirsiniz.
Başarısızlıklarınız ile soylu bir şekilde yüzleşin, başarıdan farkı kalmayacaktır.
Bölümler
Yazılar
Arşiv
Arama
Linkler
Kategoriler
Asp.net (136)
C Sharp (73)
Veritabanı (61)
Asp.net MVC (40)
jQuery (109)
Javascript (91)
Web Tasarım (67)
Güncel (135)
Diğer (137)
Programlar (19)
E-Book (32)
Ajax (58)
Flash (3)
Asp (8)
Etiketler
Access
Benden
Blog
Class
Css
Donanım
Editör
Fotoğraf
Futbol
Google
Güvenlik
Hayat
Hosting
IP
İndir
İnternet
Jquery
Linq
List
Microsoft
MVC
MySql
Okul
Özel Günler
Programlama
Proje
Resim
Rss
SEO
Silverlight
Site Araçları
Sitemap
Sql
Sql Server
Staj
Takvim
Tanıtım
Tarih
Tasarım-Görsellik
Teknoloji
Tema
UML
URL
User Control
Visual Studio
XML
XNA
Yazılım
Rastgele Yazılar
Lightbox Modal Popup
Yeni Rektörümüz Prof. Dr. Rıza Ayhan
Jquery ile Tooltip Uygulaması
C#'ta Recursive ve Dinamik Programlama ile Fibona ..
Yeni Tasarımı ile Facebook
Visual Studio No Template Information Found Hatas ..
Antivirüs Xp 2008 İlleti ve Çözümü
Jquery ile LightBox Slayt Uygulaması
Son Yorumlanan Yazılar
Jquery'de Tanımlayıcı Değiştirme
mehmetduran.com 3 Yaşında
C# ile Insertion Sort Algoritması
C# ile Merge Sort Algoritması
C# ile Quick Sort Algoritması
Jquery ve Ajax ile Kullanıcı Kontrollerini Kullan ..
Javascript ile Mouse Pozisyonunu Bulma
Javascript ile Asp.net'te Kendi Validation'larımı ..
Çok Okunan Yazılar
'Mehmet' İsminin Anlamı Nedir?
Asp.net ile Dinamik Site Yapımı (Örnek Uygulama)
Flash Banner Reklam Yapma Programı
Emu 8086'da Hazırladığım Assembly Örnekler
İnner Join ile Tabloları Bağlama
Jquery ile Haber Manşet Alan Yapımı (Manşet Uygul ..
Fck Editör Kullanımı
Asp ile FCK Editör Kullanımı
Son Eklenen Yazılar
Askerliğin Ardından
O Şimdi Asker
Kara Suratlı Bir Garip - Neşet Ertaş
mehmetduran.com 4 Yaşında
mehmetduran.com 3 Yaşında
Citroen C3 Picasso Sahibiyiz
Hayatımdaki Gelişmeler
Asp.net MVC ile İlgili Birkaç Bilgi
Arşiv
Nisan 2015 (1)
Mayıs 2014 (1)
Eylül 2012 (1)
Nisan 2012 (1)
Nisan 2011 (1)
Ağustos 2010 (1)
Temmuz 2010 (3)
Haziran 2010 (4)
Mayıs 2010 (2)
Nisan 2010 (4)
Mart 2010 (2)
Şubat 2010 (3)
Takvim
Site İçi Arama
Geliştirdiğim Uygulamalar - Linkler
Jquery ve Ajax ile Geliştirdiğim Uygulamalar
Jquery ve Ajax ile Geliştirdiğim Fotoğraf Galerisi
jQuery Ajax ile (Google) Arama Merkezi
Google Pagerank ve Backlink Sorgulama
Sayfalar
Son Zamanlarda Ne Yapıyorum ?
İstatistikler - Araçlar - Reklam
Mehmet Duran | mehmetduran.com | Copyright © 2009
