Asp.net ile Dinamik Kontrol Oluşturma ve Değerlerini Alma
Konuyla İlgili Olabilecek Diğer Yazılar
Herhangi Bir Sitenin Alexa Bilgilerini Öğrenmek
Fck Editör Kullanımı
Ternary Operatör Kullanımı (koşul ? doğru : yanlış)
Asp.net'te Veritabanı Bağlantı Cümlesini Web.Config'de Tanımlama
Eğitim Tadında Etkinlik 2009 - Gazi Üniversitesi
Yaptığımız bir çok uygulamada dinamik olarak kontrol oluşturmaya ihtiyaç duyarız. Ben de bu konu hakkında bir örnek vermek istedim. Öncelikle ben textbox oluşturma ve değerlerini alma şeklinde bir örnek yaptım ve bunun üzerinde anlatacağım. Ancak bu örneği diğer tüm kontroller için kullanabiliriz. (Label, button, checkbox, fileupload, vs...)

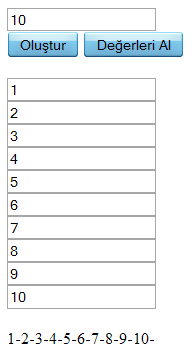
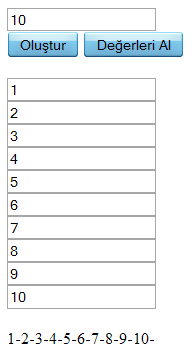
Yapacağımız uygulama ile yandaki gibi bir görüntü elde edeceğiz. İlk sıradaki textbox ile oluşturulacak kontrol sayısını belirliyoruz. Oluştur butonu ile kontrollerimizi oluşturuyoruz. Daha sonra oluşan kontrollere değerleri girip Değerleri Al butonu ile değerlerini alıp, bu değerleri yazdırıyoruz. Yandaki görüntüsü verilen uygulama tam olrak bunu yapmaktadır.
Dinamik olarak buton (dinamik kontrol ancak tıklandığında server`a gidip işlem yapan kontroller) oluşturup bu buttonlar ile ayrı ayrı nasıl işlem yapılacağı biraz farklı. Bu konuyu da daha sonra başka bir yazıda ele alacağım.
Şimdi ise kodlarımıza bakalım.

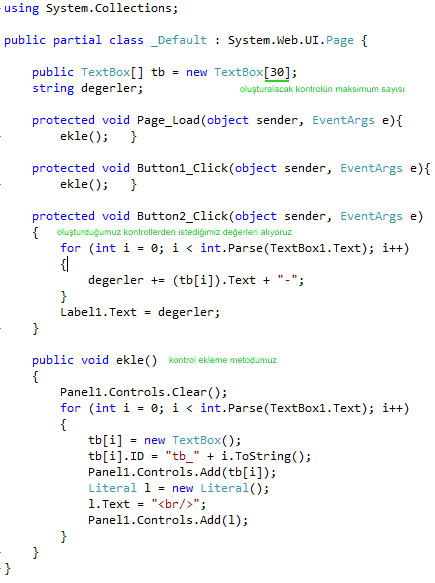
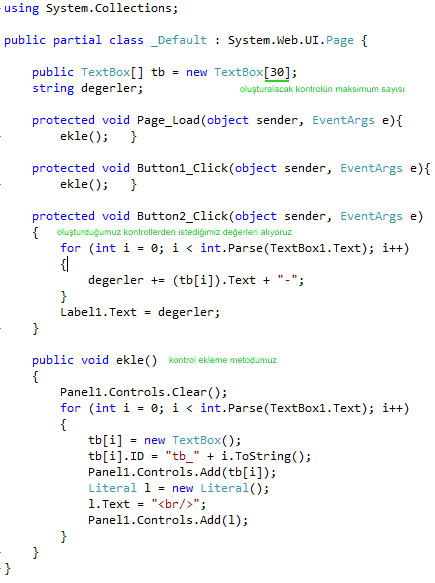
Oluşturacağımız kontrollerin tipi ne ise ona göre bir dizi oluşturuyoruz. Bu dizi ile oluşturduğumuz kontrolleri tutacağız ve değerleri alırken bu diziyi kullanacağız. Bu yüzden tanımladığımız yere dikkat etmeliyiz.
ekle metodu ile oluşturacağımız kontrolleri oluşturuyor ve sayfamızdaki bir panele ekliyoruz. ekle metodunu hem Button1_click hem de page_load da çağıracağız. Burası önemli. Yoksa hata alırız.
Button2_click eventında ise dinamik olarak oluşturduğumuz kontrollerin text değerlerini alıyoruz ve bu değerleri yazdırıyoruz.
Böylece dinamik olarak nasıl kontrol oluşturup değerlerini alacağımızı öğrenmiş olduk.
Bu örneği textbox üzerinden anlattım. Ancak bu örneği tüm kontrollere uygulayabiliriz. Tabi değerlerini alabileceğimiz kontrollere.
İyi Çalışmalar !

Yapacağımız uygulama ile yandaki gibi bir görüntü elde edeceğiz. İlk sıradaki textbox ile oluşturulacak kontrol sayısını belirliyoruz. Oluştur butonu ile kontrollerimizi oluşturuyoruz. Daha sonra oluşan kontrollere değerleri girip Değerleri Al butonu ile değerlerini alıp, bu değerleri yazdırıyoruz. Yandaki görüntüsü verilen uygulama tam olrak bunu yapmaktadır.
Dinamik olarak buton (dinamik kontrol ancak tıklandığında server`a gidip işlem yapan kontroller) oluşturup bu buttonlar ile ayrı ayrı nasıl işlem yapılacağı biraz farklı. Bu konuyu da daha sonra başka bir yazıda ele alacağım.
Şimdi ise kodlarımıza bakalım.

Oluşturacağımız kontrollerin tipi ne ise ona göre bir dizi oluşturuyoruz. Bu dizi ile oluşturduğumuz kontrolleri tutacağız ve değerleri alırken bu diziyi kullanacağız. Bu yüzden tanımladığımız yere dikkat etmeliyiz.
ekle metodu ile oluşturacağımız kontrolleri oluşturuyor ve sayfamızdaki bir panele ekliyoruz. ekle metodunu hem Button1_click hem de page_load da çağıracağız. Burası önemli. Yoksa hata alırız.
Button2_click eventında ise dinamik olarak oluşturduğumuz kontrollerin text değerlerini alıyoruz ve bu değerleri yazdırıyoruz.
Böylece dinamik olarak nasıl kontrol oluşturup değerlerini alacağımızı öğrenmiş olduk.
Bu örneği textbox üzerinden anlattım. Ancak bu örneği tüm kontrollere uygulayabiliriz. Tabi değerlerini alabileceğimiz kontrollere.
İyi Çalışmalar !
Mehmet Duran
19 Temmuz Cumartesi 2008
24
43436
3,9
Yorumlar
Yorum Yaz
RSS Yorum Takibi
Zamanınızı ve biliginizi paylaştığınız için çok Teşekkürler.
Merhabalar burada hem PageLoad da hem de Button_click da ekle() olmasının sebebi nedir?PageLoad da TextBox1 henüz doldurulmadıgından hata almaz mıyız?Bir de ben aynısına yapıyorum ama değerleri almak için kullandıgım butona tıkladıgım anda olusan kontroller de gidiyor sayfa ilk yüklendiği halini alıyor ve degerleri alamıyorum sanırım bu PostBack olmasından dolayı sayfanın...
Merhaba. İlk belirttiğin noktada ekle metodunun sadece pageLoad'da olması yeterli. Bu gözümden kaçmış sanırım. Bu metot ile kontrolleri sayfaya ekliyoruz. yani herhangi bir değer alma işlemi yok ve hata oluşmaz. Değerleri Button2_Click eventı içinde alıyoruz. Bu değerleri almak için ekle metodunun pageLoad'da olması gerekir ve sadece burada olması yeterlidir. Ekran görüntüsünü kodları çalıştırarak almıştım. Yani çalışmaması söz konusu değil. Paylaştığım tüm kodları deneyerek paylaşıyorum.
Selamlar, makale için teşekkürler...
Peki bu oluşturulan kontrolleri nasıl drag drop yapabiliriz yani C# ile Desktop uygulama geliştirdiğimiz IDE'deki gibi ?
Drag, drop işlemleri için script kullanmalısın. jQuery ile drag drop yapabileceğin kütüphaneler mevcut. Direk olarak bu kütüphanleri kullanabilirsin.
Şu tarz bir senaryomuz olsun..Sayfada bir buton var ve her butona tıklanışta yeni bir TextBox oluşturulacak..Bir tane oluşturup butona basınca sayfa postback oldugunda önceki buton kayboluyor..Viewstate i etkin bir şekilde kullanmak,kodları init de çalıştırmak gibi işlemler gerekiyor sanırım ama yapamadım henüz.Bu konuda bir bilgin var mı acaba?
Postback ile işlem yaparken kontrolleri oluştururken aynı zamanda viewstate'i de kontrol etmek gerekir. Bu şekilde sorun çözülebilir. Ama bunlarla uğraşmak yerine, javascript ve Ajax kullanmak daha kolay olabilir.
Acaba elinde bu tarz bir örnek var mı?eburhan.com da jquery ile bir örnek görmüştüm ama asp.net web formunda işe yaramadı.
Buna benzer çalışmalar yaptım ve kullanıyorum. Ancak hepsini javascript, jquery ile yapıyorum. Server taraflı çalışmak performansı oldukça düşürüyor ayrıca birçok kayıp ve sorun oluyor. Şu an elimde verebileeğim bir örnek yok. Yapmaya çalıştığını ve üzerinde durduğun örneği gönderebilirsen yardımcı olmaya çalışırım.
Aynısı uygulandığında değerleri almak için kullanılan buton hata veriyor. Debugda gördüğüm üretilen tb lar button1 den cıkınca kayboluyor. bunun için tanımlamayı;
public static TextBox[] tb = new TextBox[30]; şeklinde yapıp hatayı bertaraf ediyorum ancakk bu seferde textboxların içerisine yazdığım değerler gözükmüyor. yani alamıyorum.
Öncelikle kodlarımda kontrol oluşturma sadece buton click içinde değil page_load'un da içinde. Bu şekilde buton_click içinde ekle metoduna gerek kalmıyor. Ben zamanında yazarken bu şekilde yapmışım ama buton_click içinde ekle metoduna gerek yok. Sadece buton_click içinde çağırılmış olması sıkıntı oluşturmuş olabilir. Bu yüzden ekle metodu yani kontrol oluşturma işlemi page_load içerisinde yapılırsa sorun olmayabilir. (Sorun buradan kaynaklanıyor ise.)
Verdiğiniz kodun çalışma imkanı yok.sayfa her postback yaptıgında new TextBox(20) yinelenecek yeni 20 işaretlenmemiş textboxlar olacak.Ekle kısmı çalışır fakat.getir butonu çalışabilmesi için findcontrol kullanılmalıdır..
Sitemde verdiğim tüm kodları deneyerek ve çalıştırarak paylaştım. Bu kod bölümü de bunlardan biri. Dediğin gibi findcontrol metodu ile bu yapılabilir ama benim yaptığım yöntem ile de çalışmakta. Verdiğim ekran görüntüsü de çalışır hali.
Merhabalar, Gökhana katılıyorum. Ancak codebehind da oda patlar. Sayfa postback olmadan findControl javascript içinden ancak çalışır diye tahmin ediyorum. Sizden ricam, madem bu kod çalışıyor, buraya kaynak kodunu ekleme ihtimaliniz varmıdır. Bu konuda çok minnettar kalırız.
Dediğim gibi çalşıyor ve bir sıkıntı yok. Kodları yeniden yazıp, denedim. Son kodları (aynı kodları) mail ile gönderdim. Umarım sorun çözülür.
İlgin için çok teşekkür ederim. Mailini az evvel fark ettim ama akşamüzeri bu problemi halletmiştim. Yol olarak hemen hemen seninkitle aynı.. Ancak ben (izin verirsen) ekstra kaynak olsun diye soru sorduğum forumun linkini yazıyorum..
PROBLEM ÇÖZÜLDÜ.
http://forums.asp.net/p/1519434/3646164.aspx#3646164
Kolay Gelsin..
PROBLEM ÇÖZÜLDÜ.
http://forums.asp.net/p/1519434/3646164.aspx#3646164
Kolay Gelsin..
mehmet arkadaşa katılıyorum ,kod çalışıyor hem de 6 tane ayrı ayrı sayfa dan oluşan bir uygulamada çalıştırdım dinamik olarak textbox oluşturmam gerekiyordu,bu adım 5.adımdı bu adıma gelene kadar 4 adım var yanıi 4 tane de ayrı sayfa vardı butun autopostbackleri false yapıp calıstırın calıstıgını goreceksiniz mehmet durana basarılar diliyorum .
Merhabalar,
ben de sınav yapan bir site yapmaya çalışıyorum.Soruları ve şıkları veritabınından çekip sayfaya dinamik olarak ekliyorum. Soru seçenekleri için radiobuttonlist kullanıyorum. Cevapları nasıl karşılaştırabilirim?
Teşekkürler
Merhaba. Bunun için öğrencinin cevaplarını belirli bir düzende bir diziye atarsın. Aynı şekilde testin doğru cevaplarını da bir diziye atarsın. Bu iki diziyi birbiri ile karşılaştırarak sonucu elde edebilirsin. Linq sorgulaması kullanabilirsin veya döngü ile her durumu karşılaştırabilir ve hangi sorunun doğru hangisinin yanlış olduğunu elde edersin.
Merhaba, ilginiz için çok teşekkür ederim. Sayfadaki radiobuttonların (her soru için) hangilerinin seçildiğinin kontrolünü nasıl gerçekleştirebilirim? Sayfayı baştan sona bir şekilde taramam lazım. Dinamik kontrol oluşturma ve onları kullanmaya falan yeni başladığımdan nasıl yapacağımı henüz bulamadım. veri tabanından cevap anahtarı çekme, diziye atma, karşılaştırma kısmını yapabilirim diye düşünüyorum. veri tabanı işlmeleri için Linq kullanıyorum ben de sizin dediğiniz gibi.
Tekrar teşekkürler
Sayfada seçenek işlemleri için hazır olarak gelen radiobuttonlist kontrolünü kullanabilirsin ama bu kontrolden değerleri nasıl aldığını şu an hatırlamıyorum. Çok uzun süredir hazır kontrolleri kullanmıyorum. Bunun yerine bu yapının html kodlarını kendin oluşturup, değerleri alırken Javascript kullanabilir ve kullanıcının seçmiş olduğu değerleri Javascript ve Ajax ile sunucuya taşır ve işlemleri yapabilirsin. (Aynı yapıyı kısa süre içinde yapmıştım ve bahsettiğim gibi jQuery ve Ajax kullanmıştım.) Böylece postback'lerden de kurtulursun. Bu konuda fikir vermesi açısından buradaki yazımı inceleyebilirsin.
Yazı güzel olmuş,ellerine sağlık! Ben buna benzer bişe yapmıştım bunda sorun yok ama şöyle bir sorunum var: Dinamik Olarak Table oluşturuyorum ve Hucrenin içine yine Dinamik olarak oluşturduğum DropDownList'i nasıl koyarım onu bulamadım!Yardım edebilirmisin acaba!?
Kontrollerin çoğu sınıf olarak tanımlanmıştır. Bu sınıfları kullanarak nesne oluşturabilir ve bu nesneyi kontrollerin altında yer alan controls değişkenine Add metodu ile ekleyebilirsin. (.. Nesne1.Controls.Add(Nesne2) gibi.)
hocam ellerin dert görmesin çok güzel örnek :))
Buradan bu yazıya ait yorumları RSS olarak takip edebilirsiniz.
Bu servis ile yazılara eklenen yorumları RSS ile takip ederek konu ile ilgili başkaları tarafından yapılan yorumları veya konuyla ilgili sorduğunuz sorulara verilen cevapları görebilirsiniz.
Bu servis ile yazılara eklenen yorumları RSS ile takip ederek konu ile ilgili başkaları tarafından yapılan yorumları veya konuyla ilgili sorduğunuz sorulara verilen cevapları görebilirsiniz.
Şans bir uğraşının eseridir.
Bölümler
Yazılar
Arşiv
Arama
Linkler
Kategoriler
Asp.net (136)
C Sharp (73)
Veritabanı (61)
Asp.net MVC (40)
jQuery (109)
Javascript (91)
Web Tasarım (67)
Güncel (135)
Diğer (137)
Programlar (19)
E-Book (32)
Ajax (58)
Flash (3)
Asp (8)
Etiketler
Access
Benden
Blog
Class
Css
Donanım
Editör
Fotoğraf
Futbol
Google
Güvenlik
Hayat
Hosting
IP
İndir
İnternet
Jquery
Linq
List
Microsoft
MVC
MySql
Okul
Özel Günler
Programlama
Proje
Resim
Rss
SEO
Silverlight
Site Araçları
Sitemap
Sql
Sql Server
Staj
Takvim
Tanıtım
Tarih
Tasarım-Görsellik
Teknoloji
Tema
UML
URL
User Control
Visual Studio
XML
XNA
Yazılım
Rastgele Yazılar
DNS (Domain Name System - Alan Adı Sistemi)
Fonts Pack 2008 (9 Farklı Font Paketi)
Jquery ve Ajax ile Basit Kişisel Site Uygulaması
LINQPad
Bilgisayarımızda Asp Sayfalarını Çalıştırmak için ..
Asp.net ve Javascript ile Slayt
Jquery ile Gridview'da ki Checkbox'ların Tümünü İ ..
Jquery ile Tab Kontrol Uygulaması
Son Yorumlanan Yazılar
Jquery'de Tanımlayıcı Değiştirme
mehmetduran.com 3 Yaşında
C# ile Insertion Sort Algoritması
C# ile Merge Sort Algoritması
C# ile Quick Sort Algoritması
Jquery ve Ajax ile Kullanıcı Kontrollerini Kullan ..
Javascript ile Mouse Pozisyonunu Bulma
Javascript ile Asp.net'te Kendi Validation'larımı ..
Çok Okunan Yazılar
'Mehmet' İsminin Anlamı Nedir?
Asp.net ile Dinamik Site Yapımı (Örnek Uygulama)
Flash Banner Reklam Yapma Programı
Emu 8086'da Hazırladığım Assembly Örnekler
İnner Join ile Tabloları Bağlama
Jquery ile Haber Manşet Alan Yapımı (Manşet Uygul ..
Fck Editör Kullanımı
Asp ile FCK Editör Kullanımı
Son Eklenen Yazılar
Askerliğin Ardından
O Şimdi Asker
Kara Suratlı Bir Garip - Neşet Ertaş
mehmetduran.com 4 Yaşında
mehmetduran.com 3 Yaşında
Citroen C3 Picasso Sahibiyiz
Hayatımdaki Gelişmeler
Asp.net MVC ile İlgili Birkaç Bilgi
Arşiv
Nisan 2015 (1)
Mayıs 2014 (1)
Eylül 2012 (1)
Nisan 2012 (1)
Nisan 2011 (1)
Ağustos 2010 (1)
Temmuz 2010 (3)
Haziran 2010 (4)
Mayıs 2010 (2)
Nisan 2010 (4)
Mart 2010 (2)
Şubat 2010 (3)
Takvim
Site İçi Arama
Geliştirdiğim Uygulamalar - Linkler
Jquery ve Ajax ile Geliştirdiğim Uygulamalar
Jquery ve Ajax ile Geliştirdiğim Fotoğraf Galerisi
jQuery Ajax ile (Google) Arama Merkezi
Google Pagerank ve Backlink Sorgulama
Sayfalar
Son Zamanlarda Ne Yapıyorum ?
İstatistikler - Araçlar - Reklam
Mehmet Duran | mehmetduran.com | Copyright © 2009
