Asp.net'te Data ile Yüklenen Dropdownlistin İlk Elemanını Değiştirme
Konuyla İlgili Olabilecek Diğer Yazılar
Deitel C# (E - Book)
Asp.net ileThumbnail Oluşturma
Jquery E-book
Asp'de Veritabanı Uygulamalarında RecordSet Kavramı
Asal Sayı Programı
Bu yazımda dropdownlist, combobox gibi kontrolleri data ile yüklediğimizde ilk elemanlarının değerlerini ve text değerlerini nasıl değiştirebileceğimizi göstereceğim. Bu tür olaylarda data yüklediğimiz kontrollerin ilk elemanı hep ilk sırada gelen data olur. Bunun böyle olması yaptığımız uygulama için sorun yaratabilir veya göze hoş gelmez. Bunu önlemek ve bu kontrolleri data ile yüklediğimizde ilk değerlerini değiştirmek için şöyle bir kod yazabiliriz:
Görüldüğü gibi kodumuz ile ilk önce datayı yükleyeceğimiz DataTable nesnesine bir kolon ekliyoruz ve bu kolona boş bir satır ve bu satırın ardından da dataları ekliyoruz. Daha sonra da bu DataTable nesnesini yükleyeceğimiz dropdown veya combobox gibi kontrollerin gerekli değerlerini belirtip, ilk eleman için istediğimiz değerleri belirtiyoruz. Böylece bu tür kontrolleri data ile yüklediğimiz de ilk elemanları böylece değiştirebiliriz. (Örnekte access veritabanında bulunan verileri çekiyorum.)
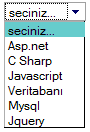
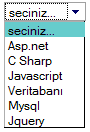
Yaptığım uygulamanın ekran görüntüsü ise şöyle:

İyi Çalışmalar!
OleDbConnection bg;
protected void Page_Load(object sender, EventArgs e)
{
bg = new OleDbConnection("provider=microsoft.jet.oledb.4.0; data source=" + Server.MapPath("~/menu.mdb"));
OleDbDataAdapter adptor = new OleDbDataAdapter("select * from menum", bg);
DataTable tb = new DataTable();
tb.Columns.Add("veriler");
DataRow r = tb.NewRow();
r[0] = "";
tb.Rows.Add(r);
adptor.Fill(tb);
if (!IsPostBack)
{
DropDownList1.DataSource = tb;
DropDownList1.DataTextField = "menu";
DropDownList1.DataValueField = "id";
DropDownList1.DataBind();
DropDownList1.Items[0].Text = "seciniz...";
DropDownList1.Items[0].Value = "";
}
}
Görüldüğü gibi kodumuz ile ilk önce datayı yükleyeceğimiz DataTable nesnesine bir kolon ekliyoruz ve bu kolona boş bir satır ve bu satırın ardından da dataları ekliyoruz. Daha sonra da bu DataTable nesnesini yükleyeceğimiz dropdown veya combobox gibi kontrollerin gerekli değerlerini belirtip, ilk eleman için istediğimiz değerleri belirtiyoruz. Böylece bu tür kontrolleri data ile yüklediğimiz de ilk elemanları böylece değiştirebiliriz. (Örnekte access veritabanında bulunan verileri çekiyorum.)
Yaptığım uygulamanın ekran görüntüsü ise şöyle:

İyi Çalışmalar!
Mehmet Duran
25 Eylül Perşembe 2008
3
26471
4,7
Yorumlar
Yorum Yaz
RSS Yorum Takibi
bu işlem için dropdownlist içerisinde bulunan AppendDataBoundItems özelliğini true yapıp içine manuel olarak seçiniz elemanı ekleyip datasource bağlayabilirsiniz
Bunun için aslında birçok yöntem mevcut. Paylaşmış olduğum yöntem biraz kullanışsız. Sunucu tarafında işlem yapmadan script ile de bu değişimi gerçekleştirebiliriz.
@şizo 10 numarasın...
Buradan bu yazıya ait yorumları RSS olarak takip edebilirsiniz.
Bu servis ile yazılara eklenen yorumları RSS ile takip ederek konu ile ilgili başkaları tarafından yapılan yorumları veya konuyla ilgili sorduğunuz sorulara verilen cevapları görebilirsiniz.
Bu servis ile yazılara eklenen yorumları RSS ile takip ederek konu ile ilgili başkaları tarafından yapılan yorumları veya konuyla ilgili sorduğunuz sorulara verilen cevapları görebilirsiniz.
Bazı yıkılışlar daha parlak kalkınışların teşvikçisidir.
Bölümler
Yazılar
Arşiv
Arama
Linkler
Kategoriler
Asp.net (136)
C Sharp (73)
Veritabanı (61)
Asp.net MVC (40)
jQuery (109)
Javascript (91)
Web Tasarım (67)
Güncel (135)
Diğer (137)
Programlar (19)
E-Book (32)
Ajax (58)
Flash (3)
Asp (8)
Etiketler
Access
Benden
Blog
Class
Css
Donanım
Editör
Fotoğraf
Futbol
Google
Güvenlik
Hayat
Hosting
IP
İndir
İnternet
Jquery
Linq
List
Microsoft
MVC
MySql
Okul
Özel Günler
Programlama
Proje
Resim
Rss
SEO
Silverlight
Site Araçları
Sitemap
Sql
Sql Server
Staj
Takvim
Tanıtım
Tarih
Tasarım-Görsellik
Teknoloji
Tema
UML
URL
User Control
Visual Studio
XML
XNA
Yazılım
Rastgele Yazılar
Takvim Uygulaması Kullanımda
Sudoku Uygulamam (MDSudoku v1.0)
On Parmak Klavye Programı
Jquery ve Ajax İşlemlerinde Class Kullanma
Bloğumun Hiti ve Değerleri Artıyor (5000. Farklı ..
Jquery ile Haber Manşet Alan Yapımı (Manşet Uygul ..
C Sharp'ta Tarih Üzerinde İşlem Yapan Metotlar
Onfocus ve Onblur ile Textboxları Zenginleştirme
Son Yorumlanan Yazılar
Jquery'de Tanımlayıcı Değiştirme
mehmetduran.com 3 Yaşında
C# ile Insertion Sort Algoritması
C# ile Merge Sort Algoritması
C# ile Quick Sort Algoritması
Jquery ve Ajax ile Kullanıcı Kontrollerini Kullan ..
Javascript ile Mouse Pozisyonunu Bulma
Javascript ile Asp.net'te Kendi Validation'larımı ..
Çok Okunan Yazılar
'Mehmet' İsminin Anlamı Nedir?
Asp.net ile Dinamik Site Yapımı (Örnek Uygulama)
Flash Banner Reklam Yapma Programı
Emu 8086'da Hazırladığım Assembly Örnekler
İnner Join ile Tabloları Bağlama
Jquery ile Haber Manşet Alan Yapımı (Manşet Uygul ..
Fck Editör Kullanımı
Asp ile FCK Editör Kullanımı
Son Eklenen Yazılar
Askerliğin Ardından
O Şimdi Asker
Kara Suratlı Bir Garip - Neşet Ertaş
mehmetduran.com 4 Yaşında
mehmetduran.com 3 Yaşında
Citroen C3 Picasso Sahibiyiz
Hayatımdaki Gelişmeler
Asp.net MVC ile İlgili Birkaç Bilgi
Arşiv
Nisan 2015 (1)
Mayıs 2014 (1)
Eylül 2012 (1)
Nisan 2012 (1)
Nisan 2011 (1)
Ağustos 2010 (1)
Temmuz 2010 (3)
Haziran 2010 (4)
Mayıs 2010 (2)
Nisan 2010 (4)
Mart 2010 (2)
Şubat 2010 (3)
Takvim
Site İçi Arama
Geliştirdiğim Uygulamalar - Linkler
Jquery ve Ajax ile Geliştirdiğim Uygulamalar
Jquery ve Ajax ile Geliştirdiğim Fotoğraf Galerisi
jQuery Ajax ile (Google) Arama Merkezi
Google Pagerank ve Backlink Sorgulama
Sayfalar
Son Zamanlarda Ne Yapıyorum ?
İstatistikler - Araçlar - Reklam
Mehmet Duran | mehmetduran.com | Copyright © 2009
