Jquery ve Ajax ile Edit Update İşlemleri
Konuyla İlgili Olabilecek Diğer Yazılar
Takvim Uygulaması Kullanımda
Sudoku Uygulamam (MDSudoku v1.0)
Jquery ile Hazırladığım Slayt Uygulamam
Asp.net'te Jquery ve Ajax ile Veritabanına Kayıt Ekleme
Bilişim Günleri 2009 (12-13-14 Mayıs)
Bu yazımda jquery ve ajax ile veritabanındaki verileri nasıl değiştirebileceğimizi göstereceğim. Uzun zamandır düşündüğüm ancak şu anda yapmayı başardığım bu uygulamayı tamamen bitirdim. Data ile yüklediğimiz herhangi bir data kontrolünde (gridview, datalist, repeater... ) bu işlemi yapabileceğiz. Ancak bu işlemleri yaparken yine user control kullanacağız. User control üzerinde data yüklediğimiz kontroldeki datalar ile oynacağız. Kodlarımızı ve nasıl yapıldığını kısaca açıklayalım.
Öncelikle verileri değiştireceğimiz veritabanı tablosunda primary key olan bir sutün bulunmalı. Bu olmadan bu işlemleri yapamayız. Bu primary alana göre tüm işlemleri gerçekleştireceğiz.
Öncelikle user control (edit.ascx) kontrolümüzün html ve script kodlarına bakalım.
Daha sonra bu kontrolü yükleyeceğimiz Default.aspx sayfamızın html ve script kodlarına bakalım.
En son olarak hem user kontrolü kullanacak olam hem de edit update işlemlerini yapacak olan Default.aspx sayfamızın kodlarına (metotlara) bakalım.
Görüldüğü tüm kodlarımız böyle. Biraz karışık olabilir ancak jquery ve ajax işlemlerini anladıktan sonra gayet basit ve anlaşılır. Bu uygulamayı yapmam fazla zamanımı almadı. Çok kısa sürede hazırladım. Çalışır halini en kısa sürede ajax uygulamalarım sitesine koyacağım.
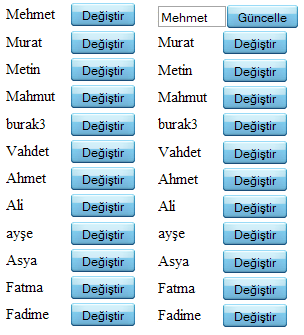
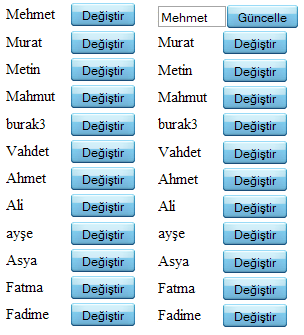
Ayrıca çalışır haldeki örneği buradan indirebilirsiniz. Uygulamamızın örnek ekran çıktısı ise şöyle:

Bundan sonra bu uygulamayı daha da geliştirerek daha fonksiyonel daha kullanılır daha görsel bir araç haline getirmeyi düşünüyorum. Yapacağım uygulamaları ve değişiklikleri buradan takip edebilirsiniz.
İyi Çalışmalar!
Öncelikle verileri değiştireceğimiz veritabanı tablosunda primary key olan bir sutün bulunmalı. Bu olmadan bu işlemleri yapamayız. Bu primary alana göre tüm işlemleri gerçekleştireceğiz.
Öncelikle user control (edit.ascx) kontrolümüzün html ve script kodlarına bakalım.
<script type="text/javascript">
function gonder(data_id)
{
$.ajax({
type: "POST",
url: "Default.aspx/bak",
data: "{data_id:"+data_id+"}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(msg) {
$("#"+data_id).fadeOut("slow",function() {
$(this).html(msg.d)}).fadeIn("slow");
}
});
}
function deis(data_id, isim)
{
$.ajax({
type: "POST",
url: "Default.aspx/deis",
data: "{isim:'"+isim+"', data_id:"+data_id+"}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(msg){
al("edit.ascx");
}
});
}
</script>
<div id="data">
<asp:Repeater ID="rp" runat="server">
<ItemTemplate>
<div id="<%# Eval("id") %>">
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td style="width:70px; height:30px;">
<%# Eval("isim") %>
</td>
<td style="width:70px;">
<input type="button" onclick="gonder("<%# Eval("id") %>)" value="Değiştir" />
</td>
</tr>
</table>
</div>
</ItemTemplate>
</asp:Repeater>
<div id="topla"></div>
</div>
Daha sonra bu kontrolü yükleyeceğimiz Default.aspx sayfamızın html ve script kodlarına bakalım.
<head runat="server">
<title>Ajax Edit - Update</title>
<style type="text/css">
body{cursor:default;}
</style>
<script type="text/javascript" src="jquery-1.2.6.min.js"></script>
<script type="text/javascript">
function al(adres)
{
$.ajax({
type: "POST",
url: "Default.aspx/doldur",
data: "{adres:'"+adres+"'}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(msg){
$("#dt").html(msg.d);
}
});
}
$(document).ready(function(){
al("edit.ascx");
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div id="dt">
</div>
</form>
</body>
En son olarak hem user kontrolü kullanacak olam hem de edit update işlemlerini yapacak olan Default.aspx sayfamızın kodlarına (metotlara) bakalım.
[System.Web.Services.WebMethod]
public static string doldur(string adres)
{
string sonuc = "";
Page p = new Page();
UserControl u = (UserControl)p.LoadControl(adres);
u.LoadControl(adres);
p.Controls.Add(u);
StringWriter sw = new StringWriter();
HttpContext.Current.Server.Execute(p, sw, false);
sonuc = sw.ToString();
sw.Close();
return sonuc;
}
[System.Web.Services.WebMethod]
public static string bak(int data_id)
{
string sonuc = "";
OleDbConnection bg = new OleDbConnection("provider=microsoft.jet.oledb.4.0; data source=" + HttpContext.Current.Server.MapPath("~/isimler.mdb"));
OleDbCommand komut = new OleDbCommand("select * from isimler where id=@id", bg);
komut.Parameters.AddWithValue("@id", data_id);
bg.Open();
OleDbDataReader dr = komut.ExecuteReader();
dr.Read();
sonuc = "<input id=guncelle type=text value=" + dr["isim"].ToString() + " /><input type=button value=Güncelle onclick=deis(" + data_id + ",document.getElementById('guncelle').value) />";
bg.Close();
return sonuc;
}
[System.Web.Services.WebMethod]
public static string deis(string isim, int data_id)
{
OleDbConnection bg = new OleDbConnection("provider=microsoft.jet.oledb.4.0; data source=" + HttpContext.Current.Server.MapPath("~/isimler.mdb"));
OleDbCommand komut = new OleDbCommand("update isimler set isim='" + isim + "' where id=" + data_id, bg);
bg.Open();
komut.ExecuteNonQuery();
bg.Close();
return "";
}
Görüldüğü tüm kodlarımız böyle. Biraz karışık olabilir ancak jquery ve ajax işlemlerini anladıktan sonra gayet basit ve anlaşılır. Bu uygulamayı yapmam fazla zamanımı almadı. Çok kısa sürede hazırladım. Çalışır halini en kısa sürede ajax uygulamalarım sitesine koyacağım.
Ayrıca çalışır haldeki örneği buradan indirebilirsiniz. Uygulamamızın örnek ekran çıktısı ise şöyle:

Bundan sonra bu uygulamayı daha da geliştirerek daha fonksiyonel daha kullanılır daha görsel bir araç haline getirmeyi düşünüyorum. Yapacağım uygulamaları ve değişiklikleri buradan takip edebilirsiniz.
İyi Çalışmalar!
Mehmet Duran
07 Ekim Salı 2008
23
35150
3,3
Yorumlar
Yorum Yaz
RSS Yorum Takibi
Merhaba;
Bu uygulamaların hepsi çok güzel ama asp.net 2.0 ile çalışmaması biraz kötü olmuş. 2.0 ile veritabanı işlemleri yapabileceğimiz başka yol da yok galiba.
Evet maalesef öyle. Bende kendi bloğumda kullanmak istiyordum ama uygulayamadım. Host 2.0 destekliyor ve 2.0'da da ajax çalışmıyor. Sadece jquery ajax değil microsoft'un kendi ajax uygulamaları da çalışmıyor.
Süper olmuş Peki aynı şekilde DataList Yada GridView Kullanabilirmiyiz.
Merhabalar. Bu uygulamada tüm data kontrollerini kullanabilirsiniz. Bu işlemde data kontrollerinin itemtemplate bölümünü kullanıyoruz. Bu yüzden tüm data kontrolleri kullanalabilirsiniz.
ASP.Net 2.0 ve jquery ile gayet rahat çalışıyorum arkadaşlar. update, insert into delete.. hiç birinde sorun yok. Fakat, derim ki bütün kontrolü hiç bir zaman ASP.Net e bırakmayın.
Sayfanın gereksiz kodla, tabloyla dolmaması için bu gerekiyor.
Merhaba. Asp.net 2.0 ile çalıştırıyor iseniz çok iyi. Ben hem Visual Studio 2005 hem de Visual Studio 2008 ile denemiştim ama çalıştıramamıştım.
Selamlar,
css çalıştığım için GridView gibi şeyleri kesinlikle kullanmıyorum. Eğer değer ajaxla geliyorsa stringbuilder ile gerekli metni hazırlayıp sonunda response.write diyorum. tabii page.controls.clear() en başta. Yok normal bir sayfaysa bir literal oluşturup forma ekliyor ve stringbuilder deki metni literale bindiriyorum. Böylece hem sayfa gereksiz kod ve tabloyla dolmuyor hem de jquery de hiç bir sorun çıkmıyor.
Selamlar,
http://demo.evitrin.net adresine asp.net 2.0 (c#) ve jquery birlikteliğinin bir örneğini koydum. amacım arama motoru yapmak değildi. o yüzden google'da arama yapan küçük bir örnek sadece. Ayrıca jquery olmasa da olur derseniz, amacınız ajax sa, http://www.asprehberi.com/forum/ASPR_topics29.aspx adresinde bu konuyla ilgili ilginizi çekebilecek yazılarım var.
Kolay gelsin
Ardarda spam gibi oldu ama mesajları editleme imkanı olmadığı için umarım affedersiniz.
Yazmayı unutuyorum her defasında, ben vs 2008 kullanıyorum ve çalıştığım hosting firmam henüz .Net framework 3.0 veya 3.5 desteği vermediği için 2.0 kullanıyorum.
peki ya güvenlik? web method`a dışarıdan çok rahat erişebilirim.
web methodları sadece read-only işlemler için kullanmanız lehine. yoksa güvenlikten feragat etmeniz gerekir.
Evet güvenlik konusunda haklısın. Ama bazı konularda da kullanmak mecburiyetindeyiz. Yoksa bazı uygulamaları yapmak zor olacaktır.
Asp.Net hosting için turhost'u öneririm. Sunucuları iyi ve fiyatları gayet uygun. Şu ana kadar hiç deneme fırsatım olmadı ama paket detaylarında ajax.net desteği olduğu yazıyor..
Bir hostun Asp.net desteği varsa zaten tüm .Net ürünleri kullanılabilir. Ayrıca desteklemeye gerek yok. Eğer destek yoksa yayınlayacağımız projeye gerekli bileşenleri kendimiz eklemeli ve sunucuda öyle yayınlamalıyız. Mesela bloğum MVC ve serverda MVC desteği yok. Ancak gerekli bileşenleri kendim projeme ekledim ve sorunsuzca çalışmakta. ;)
Uygulamada küçük bir bug var: Güncelleme html'i şöyle olmalı, olmazsa arasında boşluk olan bir isim verisi geldiğinde sadece ilk isim görünecektir. HTML Kurallarına uyalım, uymayanları uyaralım :) : bak metodunda sonuc = ile başlayan satırda id=guncelle value=" + dr["isim"].ToString() + " şeklinde kullanılmış. id=\"guncelle\" şekinde ya da id='guncelle' olarak düzeltilirse sorun ortadan kalkıyor.
Hasan sanırım bugün sitemi baştan aşağı geziyorsun. Bu arada oradaki bir bug falan değil ve uygulama sorunsuz çalışıyor. Ekran görüntüsü de mevcut ve çalışan halini de burada bulabilirsin. Ayrıca o zamanki bilgimle o kadar yapmam bile çok iyi. Ancak onları aştık artık. Zaten yeni yazdığım kodlara bakarsan aynen dediğin gibi bir kullanım olduğunu görürsün. ;)
Buradaki uygulamaya benzer bir şey yapıyorum.Kullanıcı değiştir butonuna basılınca bir diğer user control sayfaya dinamik olarak yükleniyor ancak şöyle bir sıkıntı var.Bu işlem sırasında user controle ait bir property'e nasıl değer atanabilir.User control adres bilgisine göre dinamik ekleniyor.Yani user control id property'sine göre ilgili id'nin bilgilerini yükleyecek.Bir fikrin var mı acaba?Farklı bir metodoloji de olabilir.ama edit için ayrı bir user control kullanmak istiyorum.İyi günler
Merhaba. Son dönemde UserControl ile Ajax işlemlerini etkin bir biçimde yapıyorum. Bahsettiğin gibi bir değeri direk olarak UserControl altında tanımlanmış değişkene atayarak ve UserControlü render ederek istediğin sonucu elde edebilirsin. Ancak burada render konusunda sıkıntı oluşabilmekte. Bunun yanında Attributes özelliği ile render edeceğin UserControl üzerine değer gönderebilir ve bu değeri UserControl içinde yine Attributes olarak alabilirsin.
Cevap için teşekkürler. .cs kısmında yüklenecek kontrolün adres bilgisini parametre olarak verdiğimizden property e otomatik olarak erişemiyoruz.Şöyle bir yol halletti benim işimi.
PropertyInfo prop = uc.GetType().GetProperty("id");
prop.SetValue(uc, 5, null);
Hangi user controlü yüklediğimizi bilmeden id isimli bir property si varsa ona 5 değerini atabilmemizi sağladı..İlgin için teşekkürler iyi günler.
Çözdüğüne sevindim. İyi çalışmalar dilerim.
merhaba arkadaşlar acaba bu uygulamayı facebook'taki paylaşımlara yorum kısmı için uyarlayabilirmiyiz böyle bir uygulama yapmak istiyorum ne önerirsiniz acaba. özellikle Mehmet hocam bu uygulama için siz ne önerirsiniz. Başarılar dilerim.
@müslüm, zaten amacım bu türlü işler için bu yöntemin kullanılabileceğini göstermekti. Söylediğin iş için oldukça uygun olduğunu düşünüyorum.
Bu yöntemi veritabanına ekleme yapmak için kullandığımızı varsayalım. Peki eğer datasource repeater ise static olarak tanımlamak zorunda olduğumuz bir methodun içerisinde repeater'ı nasıl update edebiliriz ? Zira method static olunca repeater nesnesini kullanamıyoruz.
@Barış, eğer bu tür işlemler yapacaksak normal yönteme göre biraz farklı düşünmek durumundayız. Örneğin verilerin olduğu bölümü de Ajax ile çekmeliyiz. Böylece ekleme, silme, güncelleme işlemlerinde ilgili alanı yenileycek fonksiyonu çağırmamız yeterli olacaktır. Buradaki ve buradaki yazılarım fikir verici olabilir.
Buradan bu yazıya ait yorumları RSS olarak takip edebilirsiniz.
Bu servis ile yazılara eklenen yorumları RSS ile takip ederek konu ile ilgili başkaları tarafından yapılan yorumları veya konuyla ilgili sorduğunuz sorulara verilen cevapları görebilirsiniz.
Bu servis ile yazılara eklenen yorumları RSS ile takip ederek konu ile ilgili başkaları tarafından yapılan yorumları veya konuyla ilgili sorduğunuz sorulara verilen cevapları görebilirsiniz.
Büyük işler gibi, büyük düşüncelerinde davula ihtiyaçları yoktur.
Bölümler
Yazılar
Arşiv
Arama
Linkler
Kategoriler
Asp.net (136)
C Sharp (73)
Veritabanı (61)
Asp.net MVC (40)
jQuery (109)
Javascript (91)
Web Tasarım (67)
Güncel (135)
Diğer (137)
Programlar (19)
E-Book (32)
Ajax (58)
Flash (3)
Asp (8)
Etiketler
Access
Benden
Blog
Class
Css
Donanım
Editör
Fotoğraf
Futbol
Google
Güvenlik
Hayat
Hosting
IP
İndir
İnternet
Jquery
Linq
List
Microsoft
MVC
MySql
Okul
Özel Günler
Programlama
Proje
Resim
Rss
SEO
Silverlight
Site Araçları
Sitemap
Sql
Sql Server
Staj
Takvim
Tanıtım
Tarih
Tasarım-Görsellik
Teknoloji
Tema
UML
URL
User Control
Visual Studio
XML
XNA
Yazılım
Rastgele Yazılar
Asp.net ile Veritabanında Tutulan Verilerin Özeti ..
Herşey Tam Bir Yıl Önce Başladı
Jquery ile Cookie İşlemleri
Asp.net'te Form Bilgilerinin Birden Çok Gönderilm ..
jQuery ile Dinamik Alanlar Oluşturma (Scroll Olma ..
Asp ile Basit Login Kontrolü
Sql Sorgusu ile Tarihe Göre Veri İstatistikleri ( ..
Asp.net'te Master Page'i Etkin Kullanma
Son Yorumlanan Yazılar
Jquery'de Tanımlayıcı Değiştirme
mehmetduran.com 3 Yaşında
C# ile Insertion Sort Algoritması
C# ile Merge Sort Algoritması
C# ile Quick Sort Algoritması
Jquery ve Ajax ile Kullanıcı Kontrollerini Kullan ..
Javascript ile Mouse Pozisyonunu Bulma
Javascript ile Asp.net'te Kendi Validation'larımı ..
Çok Okunan Yazılar
'Mehmet' İsminin Anlamı Nedir?
Asp.net ile Dinamik Site Yapımı (Örnek Uygulama)
Flash Banner Reklam Yapma Programı
Emu 8086'da Hazırladığım Assembly Örnekler
İnner Join ile Tabloları Bağlama
Jquery ile Haber Manşet Alan Yapımı (Manşet Uygul ..
Fck Editör Kullanımı
Asp ile FCK Editör Kullanımı
Son Eklenen Yazılar
Askerliğin Ardından
O Şimdi Asker
Kara Suratlı Bir Garip - Neşet Ertaş
mehmetduran.com 4 Yaşında
mehmetduran.com 3 Yaşında
Citroen C3 Picasso Sahibiyiz
Hayatımdaki Gelişmeler
Asp.net MVC ile İlgili Birkaç Bilgi
Arşiv
Nisan 2015 (1)
Mayıs 2014 (1)
Eylül 2012 (1)
Nisan 2012 (1)
Nisan 2011 (1)
Ağustos 2010 (1)
Temmuz 2010 (3)
Haziran 2010 (4)
Mayıs 2010 (2)
Nisan 2010 (4)
Mart 2010 (2)
Şubat 2010 (3)
Takvim
Site İçi Arama
Geliştirdiğim Uygulamalar - Linkler
Jquery ve Ajax ile Geliştirdiğim Uygulamalar
Jquery ve Ajax ile Geliştirdiğim Fotoğraf Galerisi
jQuery Ajax ile (Google) Arama Merkezi
Google Pagerank ve Backlink Sorgulama
Sayfalar
Son Zamanlarda Ne Yapıyorum ?
İstatistikler - Araçlar - Reklam
Mehmet Duran | mehmetduran.com | Copyright © 2009
