Asp.net ile Dizine ve Dizindeki Dosyalara Ulaşma
Konuyla İlgili Olabilecek Diğer Yazılar
Site Haritası Bölümü Hazır
Web.config Dosyası Üzerinde İşlemler (Module Ekleme, Çıkarma)
Jquery ve Ajax ile Hazırladığım Datetimepicker Uygulaması
Türkiye'de Hosting Artık daha.net!
Jquery ve Ajax ile Dataları Sayfalama İşlemi
Bu yazımda bir dizine ve bu dizindeki dosyalara nasıl ulaşabilceğimizi anlatmaya çalışacağım. Bu uygulamayı yapmak için Asp.net ve System.IO kütüphanesi altında ki DirectoryInfo sınıfını kullanacağız. Bu hazır sınıf ile dizine, dizindeki tüm dosyalara ve bu dosyaların bilgilerine ulaşabiliyoruz. Sözü fazla uzatmadan bu uygulamayı nasıl yapacağımıza bakalım.
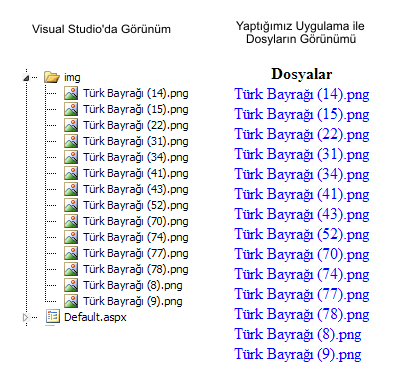
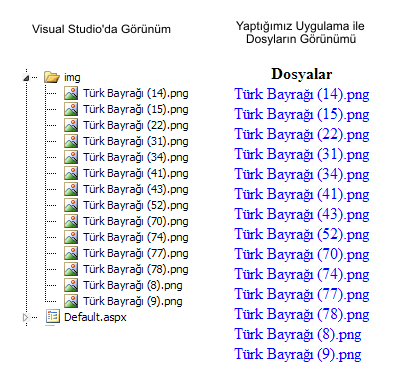
Yaptığım projede ki dosyaların ve yaptığım uygulamanın ekran görüntüsü şu şekilde olacak:

Bu uygulamayı yapmak için kullancağımız kodlar ise şu şekilde olacak:
Gridviewda ise çekeceğim bilgileri gridview içinde itemtemplate bölümünde html kontrollere yükledim onları ise şu şekilde yaptım:
<a href='<%# "img/" + Eval("Name") %>' ><%# Eval("Name") %></a>
Ayrıca gridview içinde yukarıda ki gibi dosyaların değişik özelliklerini de gösterebilirsiniz. Bu özellikler ise şöyle:
Örnek uygulamanın demosu için bu adresi, indirmek için bu adresi kullanabilirsiniz.
İyi Çalışmalar!
Yaptığım projede ki dosyaların ve yaptığım uygulamanın ekran görüntüsü şu şekilde olacak:

Bu uygulamayı yapmak için kullancağımız kodlar ise şu şekilde olacak:
protected void Page_Load(object sender, EventArgs e)
{
DirectoryInfo dosyalar = new DirectoryInfo(Server.MapPath("~/img"));
GridView1.DataSource = dosyalar.GetFiles("*.png");//uzantı belirtme
GridView1.DataBind();
}
Gridviewda ise çekeceğim bilgileri gridview içinde itemtemplate bölümünde html kontrollere yükledim onları ise şu şekilde yaptım:
<a href='<%# "img/" + Eval("Name") %>' ><%# Eval("Name") %></a>
Ayrıca gridview içinde yukarıda ki gibi dosyaların değişik özelliklerini de gösterebilirsiniz. Bu özellikler ise şöyle:
- Name : dosya adı,
- Length : dosya boyutu (kb),
- Directory Name : dizin adresi,
- Full Name : dizin adresi ile birlikte dosyanın adı,
- Extension : dosya uzantısı,
- Creation Time : oluşturma tarihi,
- LastAccess Time : son ulaşma tarihi.
Örnek uygulamanın demosu için bu adresi, indirmek için bu adresi kullanabilirsiniz.
İyi Çalışmalar!
Mehmet Duran
08 Eylül Pazartesi 2008
4
20910
1,0
Yorumlar
Yorum Yaz
RSS Yorum Takibi
Güzel bir örnek.
Buna benzer bir foto slayt yapmıştım klasöre attığım her fotoyu gösteriyor fakat sıralama yapamıyorum. A-Z veya son eklenenden ilk eklenene kadar vs..
Aynı örneği Linq ile de yapmıştım ve dediğin sıralamaları veya sorgulamaları Linq ile rahatlıkla yapablirsin. Buradan yazıma ulaşabilirsin.
merhaba ben gridview'in itemTemplate'inin içine attığım textboxlara ulaşmak istiyorum. Çünkü bu textboxların texindeki değerleri alcam. Nasıl yaparım. Teşekkürler.
Bunun için FindControl metodunu kullanabilirsin. İnternette de bu konuyla ilgili birçok yazı, makale ve örnek bulabilirsin.
Buradan bu yazıya ait yorumları RSS olarak takip edebilirsiniz.
Bu servis ile yazılara eklenen yorumları RSS ile takip ederek konu ile ilgili başkaları tarafından yapılan yorumları veya konuyla ilgili sorduğunuz sorulara verilen cevapları görebilirsiniz.
Bu servis ile yazılara eklenen yorumları RSS ile takip ederek konu ile ilgili başkaları tarafından yapılan yorumları veya konuyla ilgili sorduğunuz sorulara verilen cevapları görebilirsiniz.
Büyük işler gibi, büyük düşüncelerinde davula ihtiyaçları yoktur.
Bölümler
Yazılar
Arşiv
Arama
Linkler
Kategoriler
Asp.net (136)
C Sharp (73)
Veritabanı (61)
Asp.net MVC (40)
jQuery (109)
Javascript (91)
Web Tasarım (67)
Güncel (135)
Diğer (137)
Programlar (19)
E-Book (32)
Ajax (58)
Flash (3)
Asp (8)
Etiketler
Access
Benden
Blog
Class
Css
Donanım
Editör
Fotoğraf
Futbol
Google
Güvenlik
Hayat
Hosting
IP
İndir
İnternet
Jquery
Linq
List
Microsoft
MVC
MySql
Okul
Özel Günler
Programlama
Proje
Resim
Rss
SEO
Silverlight
Site Araçları
Sitemap
Sql
Sql Server
Staj
Takvim
Tanıtım
Tarih
Tasarım-Görsellik
Teknoloji
Tema
UML
URL
User Control
Visual Studio
XML
XNA
Yazılım
Rastgele Yazılar
'Uzaktan Sınav Projesi'
Jquery ve Ajax ile AutoComplete Alan Yapımı
Javascript ile FCK Editör Kullanımı (Oluşturma, D ..
2009'u Geride Bırakırken....
XNA Game Studio Creator's Guide (E-Book)
Flash Saatler
Javascript Tooltip
Asp.net ile Dinamik Menü Hazırlama
Son Yorumlanan Yazılar
Jquery'de Tanımlayıcı Değiştirme
mehmetduran.com 3 Yaşında
C# ile Insertion Sort Algoritması
C# ile Merge Sort Algoritması
C# ile Quick Sort Algoritması
Jquery ve Ajax ile Kullanıcı Kontrollerini Kullan ..
Javascript ile Mouse Pozisyonunu Bulma
Javascript ile Asp.net'te Kendi Validation'larımı ..
Çok Okunan Yazılar
'Mehmet' İsminin Anlamı Nedir?
Asp.net ile Dinamik Site Yapımı (Örnek Uygulama)
Flash Banner Reklam Yapma Programı
Emu 8086'da Hazırladığım Assembly Örnekler
İnner Join ile Tabloları Bağlama
Jquery ile Haber Manşet Alan Yapımı (Manşet Uygul ..
Fck Editör Kullanımı
Asp ile FCK Editör Kullanımı
Son Eklenen Yazılar
Askerliğin Ardından
O Şimdi Asker
Kara Suratlı Bir Garip - Neşet Ertaş
mehmetduran.com 4 Yaşında
mehmetduran.com 3 Yaşında
Citroen C3 Picasso Sahibiyiz
Hayatımdaki Gelişmeler
Asp.net MVC ile İlgili Birkaç Bilgi
Arşiv
Nisan 2015 (1)
Mayıs 2014 (1)
Eylül 2012 (1)
Nisan 2012 (1)
Nisan 2011 (1)
Ağustos 2010 (1)
Temmuz 2010 (3)
Haziran 2010 (4)
Mayıs 2010 (2)
Nisan 2010 (4)
Mart 2010 (2)
Şubat 2010 (3)
Takvim
Site İçi Arama
Geliştirdiğim Uygulamalar - Linkler
Jquery ve Ajax ile Geliştirdiğim Uygulamalar
Jquery ve Ajax ile Geliştirdiğim Fotoğraf Galerisi
jQuery Ajax ile (Google) Arama Merkezi
Google Pagerank ve Backlink Sorgulama
Sayfalar
Son Zamanlarda Ne Yapıyorum ?
İstatistikler - Araçlar - Reklam
Mehmet Duran | mehmetduran.com | Copyright © 2009
