Asp.net ile Dinamik Menü Hazırlama
Konuyla İlgili Olabilecek Diğer Yazılar
jQuery ile Modal Hazırlama (Eklenti ile)
Jquery ile Slide View
Reflection (Resim Yansıması)
Veritabanında Arama Yapma İşlemleri
Asp'de Veritabanı Uygulamalarında RecordSet Kavramı
Asp.net ile sitelerde sık sık kullanılan ve dinamik olan bir menü yapacağız. Öncelikle veritabanımızı aşağıdaki gibi hazırlayalım.

Daha sonra kodlarımıza başlayalım. Öncelikle kullanacağımız değişkenleri tanımlıyoruz. Daha sonra menüyü hazırlayacağımız menu metodu yazıyoruz. Öncelikle ilk tablomuzdan ana menüleri seçiyoruz ve ve ilk for döngüsüyle bu değerleri sanal olarak oluşturduğumuz ana_menu ye atıyoruz. Daha sonra diğer for döngüsüyle de ikinci tablomuzdan açılır menüleri kontrol edip onları da ana_menudeki değerlere atamak için oluşturduğumuz alt_menuye atıyoruz. Ve sonuçta menümüzü hazır hale getirdik.
OleDbConnection cn;
OleDbDataAdapter da, da2;
DataTable dt, dt2;
MenuItem ana_menu, alt_menu;
string alt_menu_id;
protected void Page_Load(object sender, EventArgs e) {
cn = new OleDbConnection("Provider=microsoft.jet.oledb.4.0; data source=" + Server.MapPath("~/menu.mdb"));
menu();}
public void menu() {
da = new OleDbDataAdapter("select * from ana_menu order by sira asc", cn);
dt = new DataTable();
da.Fill(dt);
for (int i = 0; i < dt.Rows.Count; i++){
alt_menu_id=dt.Rows[i]["id"].ToString();
ana_menu = new MenuItem();
ana_menu.Text = " " + dt.Rows[i]["ana_menu"].ToString();
ana_menu.NavigateUrl = dt.Rows[i]["link"].ToString();
Menu1.Items.Add(ana_menu);
da2 = new OleDbDataAdapter("select * from alt_menu where ana_menu_id=@id order by sira asc", cn);
da2.SelectCommand.Parameters.AddWithValue("@id", alt_menu_id);
dt2 = new DataTable();
da2.Fill(dt2);
for (int j = 0; j < dt2.Rows.Count; j++){
alt_menu = new MenuItem();
alt_menu.Text = dt2.Rows[j]["alt_menu"].ToString();
alt_menu.NavigateUrl = "default.aspx?alt_id=" + dt2.Rows[j]["id"].ToString();
ana_menu.ChildItems.Add(alt_menu);} }}
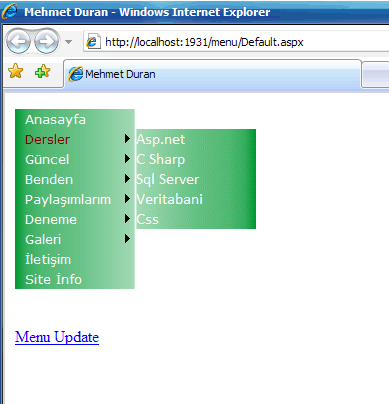
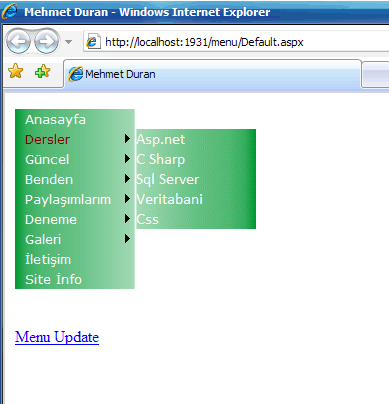
Yaptığımız menünün görüntüsü aşağıdaki gibidir. Tabi disaynı sizin zevkinize ve bilginize kalmış birşey.

Kaynak dosyalara buradan ulaşabilirisiniz.
Ayrıca menünün nasıl yönetileceğini de basit bir şekilde anlattım. Dosyalarda mevcuttur.

Daha sonra kodlarımıza başlayalım. Öncelikle kullanacağımız değişkenleri tanımlıyoruz. Daha sonra menüyü hazırlayacağımız menu metodu yazıyoruz. Öncelikle ilk tablomuzdan ana menüleri seçiyoruz ve ve ilk for döngüsüyle bu değerleri sanal olarak oluşturduğumuz ana_menu ye atıyoruz. Daha sonra diğer for döngüsüyle de ikinci tablomuzdan açılır menüleri kontrol edip onları da ana_menudeki değerlere atamak için oluşturduğumuz alt_menuye atıyoruz. Ve sonuçta menümüzü hazır hale getirdik.
OleDbConnection cn;
OleDbDataAdapter da, da2;
DataTable dt, dt2;
MenuItem ana_menu, alt_menu;
string alt_menu_id;
protected void Page_Load(object sender, EventArgs e) {
cn = new OleDbConnection("Provider=microsoft.jet.oledb.4.0; data source=" + Server.MapPath("~/menu.mdb"));
menu();}
public void menu() {
da = new OleDbDataAdapter("select * from ana_menu order by sira asc", cn);
dt = new DataTable();
da.Fill(dt);
for (int i = 0; i < dt.Rows.Count; i++){
alt_menu_id=dt.Rows[i]["id"].ToString();
ana_menu = new MenuItem();
ana_menu.Text = " " + dt.Rows[i]["ana_menu"].ToString();
ana_menu.NavigateUrl = dt.Rows[i]["link"].ToString();
Menu1.Items.Add(ana_menu);
da2 = new OleDbDataAdapter("select * from alt_menu where ana_menu_id=@id order by sira asc", cn);
da2.SelectCommand.Parameters.AddWithValue("@id", alt_menu_id);
dt2 = new DataTable();
da2.Fill(dt2);
for (int j = 0; j < dt2.Rows.Count; j++){
alt_menu = new MenuItem();
alt_menu.Text = dt2.Rows[j]["alt_menu"].ToString();
alt_menu.NavigateUrl = "default.aspx?alt_id=" + dt2.Rows[j]["id"].ToString();
ana_menu.ChildItems.Add(alt_menu);} }}
Yaptığımız menünün görüntüsü aşağıdaki gibidir. Tabi disaynı sizin zevkinize ve bilginize kalmış birşey.

Kaynak dosyalara buradan ulaşabilirisiniz.
Ayrıca menünün nasıl yönetileceğini de basit bir şekilde anlattım. Dosyalarda mevcuttur.
Mehmet Duran
05 Mayıs Pazartesi 2008
9
43899
4,0
Yorumlar
Yorum Yaz
RSS Yorum Takibi
emegine saglık mehmetduran.com, guzel hazırlanmısa benzemekte kardes...
DURMUS...
Aslında tek tabloda yapılmış örneğini de alternatif olarak eklerseniz, yeni başlayan arkadaşlara fikir vermek için faydası olur kanaatindeyim. Ellerinize sağlık
Merhaba. Bu örneği ilk çalışma dönemlerimde merak ile hazırlamıştım. Ancak sonradan gördüm ki pek kullanışlı bir yöntem değil. Bunun yerine repeater gibi bir data kontrolü ve şekillendirmek için de kendi javascript kodlarımızı kullanmak daha mantıklı.
ellerine sağlık hocam..
Gerçekten Harika ve Son Derece Faydalı Bir Site Olmuş....
Benim Gibi Acemilerin Böyle Bir Siteye İhtiyacı Vardı Teşekkürler...
Bu Gibi Sitelerin Artması Dileğiyle....
Güzel bir yazı teşekkür ederim . Başarılar.
Elinize sağlık efendim...
dersler menusunun altında csharp ın altında da menu oluşturmak istersek bir for döngüsü daha kullanmak gerekir. bu sekilde alt menuler oluşursa devamlı for acmak kodu zorlaştırır. bunun daha pratik bi yntemi var mı
Bu yazdığım kod bloğu bayağı eski bir kod bloğu. Şu anda bu kontrolleri kullanmak yerine repeater kontrolü ile veya direk olarak döngüler ile daha esnek menüler hazırlanabilir. Oluşturulmak istenen yapı ne kadar karmaşık olursa kod da o kadar karmaşık olur. Döngüler ise bu tür işlemler için kaçınılmazdır. Hazır data kontrolleri de kullanabiliriz ama onların da arka planında döngüler var.
Buradan bu yazıya ait yorumları RSS olarak takip edebilirsiniz.
Bu servis ile yazılara eklenen yorumları RSS ile takip ederek konu ile ilgili başkaları tarafından yapılan yorumları veya konuyla ilgili sorduğunuz sorulara verilen cevapları görebilirsiniz.
Bu servis ile yazılara eklenen yorumları RSS ile takip ederek konu ile ilgili başkaları tarafından yapılan yorumları veya konuyla ilgili sorduğunuz sorulara verilen cevapları görebilirsiniz.
Büyük işler gibi, büyük düşüncelerinde davula ihtiyaçları yoktur.
Bölümler
Yazılar
Arşiv
Arama
Linkler
Kategoriler
Asp.net (136)
C Sharp (73)
Veritabanı (61)
Asp.net MVC (40)
jQuery (109)
Javascript (91)
Web Tasarım (67)
Güncel (135)
Diğer (137)
Programlar (19)
E-Book (32)
Ajax (58)
Flash (3)
Asp (8)
Etiketler
Access
Benden
Blog
Class
Css
Donanım
Editör
Fotoğraf
Futbol
Google
Güvenlik
Hayat
Hosting
IP
İndir
İnternet
Jquery
Linq
List
Microsoft
MVC
MySql
Okul
Özel Günler
Programlama
Proje
Resim
Rss
SEO
Silverlight
Site Araçları
Sitemap
Sql
Sql Server
Staj
Takvim
Tanıtım
Tarih
Tasarım-Görsellik
Teknoloji
Tema
UML
URL
User Control
Visual Studio
XML
XNA
Yazılım
Rastgele Yazılar
Linq for Visual C# 2008 (E-Book)
OSI Katmanları
Asp ile Veritabanına Bağlanırken Cursor Type ve L ..
Access ile Asp.net'te Üyelik Sistemi
Bloğumun Google Pagerank Değeri 1 Oldu
C# ile Merge Sort Algoritması
Asp.net'te Jquery ve Ajax ile Veritabanından Veri ..
Asp.net ile Veritabanından Rasgele Kayıt Çekme
Son Yorumlanan Yazılar
Jquery'de Tanımlayıcı Değiştirme
mehmetduran.com 3 Yaşında
C# ile Insertion Sort Algoritması
C# ile Merge Sort Algoritması
C# ile Quick Sort Algoritması
Jquery ve Ajax ile Kullanıcı Kontrollerini Kullan ..
Javascript ile Mouse Pozisyonunu Bulma
Javascript ile Asp.net'te Kendi Validation'larımı ..
Çok Okunan Yazılar
'Mehmet' İsminin Anlamı Nedir?
Asp.net ile Dinamik Site Yapımı (Örnek Uygulama)
Flash Banner Reklam Yapma Programı
Emu 8086'da Hazırladığım Assembly Örnekler
İnner Join ile Tabloları Bağlama
Jquery ile Haber Manşet Alan Yapımı (Manşet Uygul ..
Fck Editör Kullanımı
Asp ile FCK Editör Kullanımı
Son Eklenen Yazılar
Askerliğin Ardından
O Şimdi Asker
Kara Suratlı Bir Garip - Neşet Ertaş
mehmetduran.com 4 Yaşında
mehmetduran.com 3 Yaşında
Citroen C3 Picasso Sahibiyiz
Hayatımdaki Gelişmeler
Asp.net MVC ile İlgili Birkaç Bilgi
Arşiv
Nisan 2015 (1)
Mayıs 2014 (1)
Eylül 2012 (1)
Nisan 2012 (1)
Nisan 2011 (1)
Ağustos 2010 (1)
Temmuz 2010 (3)
Haziran 2010 (4)
Mayıs 2010 (2)
Nisan 2010 (4)
Mart 2010 (2)
Şubat 2010 (3)
Takvim
Site İçi Arama
Geliştirdiğim Uygulamalar - Linkler
Jquery ve Ajax ile Geliştirdiğim Uygulamalar
Jquery ve Ajax ile Geliştirdiğim Fotoğraf Galerisi
jQuery Ajax ile (Google) Arama Merkezi
Google Pagerank ve Backlink Sorgulama
Sayfalar
Son Zamanlarda Ne Yapıyorum ?
İstatistikler - Araçlar - Reklam
Mehmet Duran | mehmetduran.com | Copyright © 2009
