Onfocus ve Onblur ile Textboxları Zenginleştirme
 Tamamını Okuyun »
Javascript Tooltip
Tamamını Okuyun »
Javascript Tooltip
 Tamamını Okuyun »
Javascript ile Linkleri Renklendirme
Tamamını Okuyun »
Javascript ile Linkleri Renklendirme
 Tamamını Okuyun »
Javascript ile Karakter Saydırma
Tamamını Okuyun »
Javascript ile Karakter Saydırma
 Tamamını Okuyun »
İnternet Explorer 6.0 ve İnternet Explorer 7.0`ı Aynı Anda Kullanma
Tamamını Okuyun »
İnternet Explorer 6.0 ve İnternet Explorer 7.0`ı Aynı Anda Kullanma
 Tamamını Okuyun »
Javascript ile Manşet Yapımı
Tamamını Okuyun »
Javascript ile Manşet Yapımı
 Tamamını Okuyun »
Tamamını Okuyun »
Gezdiğim birçok blogda ve birçok sitede textboxlar üzerinde onfocus ve onblur olayları kullanılarak kullanıcılara daha renkli daha göze hoş gelen bir tasarım oluşturuluyor. Bende bu olayın nasıl yapılabileceğini anlatmaya çalışacağım. Şimdi yazmamız gereken kodlara bakalım.
Öncelikle textbox kontrolümüzün özellikleri aşağıdaki gibi olacak.
Öncelikle textbox kontrolümüzün özellikleri aşağıdaki gibi olacak.
Mehmet Duran
30 Temmuz Çarşamba 2008
1
23383
4,0
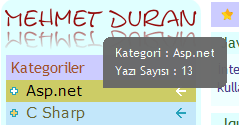
Sitelerimizde görselliği artırmak ve kullanıcıların daha rahat daha istekli olmalarını sağlamak amacıyla ekstra şeylere ihtiyaç duyarız. Javascript tooltipler ile kullanıcılara ekstra bilgiler sunabiliriz. Bunu da yaparken görselliği kullanırız.
İnternette bu örneği buldum ve hemen siteme entegre ettim. Kategorilerin sıralandığı bölümde her kategorinin üzerine geldiğinde bu olayı görebilirsiniz.
 Örnekte oluğu gibi gayet hoş bir durum. Kullanışıda gayet basit.
Örnekte oluğu gibi gayet hoş bir durum. Kullanışıda gayet basit.
Javascript Tooltip online demo
Javascript Tooltip örnek uygulama - kaynak dosyalar
İyi Çalışmalar!
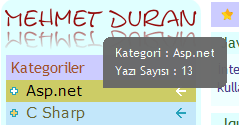
İnternette bu örneği buldum ve hemen siteme entegre ettim. Kategorilerin sıralandığı bölümde her kategorinin üzerine geldiğinde bu olayı görebilirsiniz.
 Örnekte oluğu gibi gayet hoş bir durum. Kullanışıda gayet basit.
Örnekte oluğu gibi gayet hoş bir durum. Kullanışıda gayet basit.Javascript Tooltip online demo
Javascript Tooltip örnek uygulama - kaynak dosyalar
İyi Çalışmalar!
Mehmet Duran
21 Temmuz Pazartesi 2008
9
17519
5,0
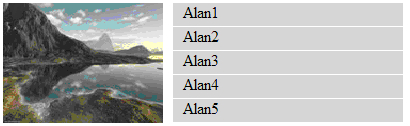
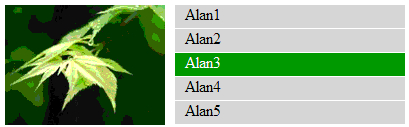
İnternet sitelerine canlılık kazandırmak ve görselliği artırmak için onmouseover ve onmouseout olayı sık sık kullanılır. Bu olayı css ve javascript ile yapabiliyoruz. Ancak css ile yaptığımızda (hover olayı) tüm tarayıcılar bunu desteklemiyor. Javascript ile yaparsak çoğu tarayıcı destekliyor. Şimdi bu olayı nasıl yapacağımıza bakalım.
Öncelikle bu olayı javascript ile yazacağımız bir fonksiyonla yapacağız ve tüm linklerde bu fonksiyonu kullanacağız.
Öncelikle bu olayı javascript ile yazacağımız bir fonksiyonla yapacağız ve tüm linklerde bu fonksiyonu kullanacağız.
Mehmet Duran
20 Temmuz Pazar 2008
0
15092
5,0
Javascript kullanarak web projelerimizde kullandığımız textbox veya bilgi alınan diğer kontrollerin karakter sayılarını javascript ile sınırlandırabiliriz. Öncelikle javascript kodlarımıza bakalım.
Mehmet Duran
15 Temmuz Salı 2008
8
25016
4,1
Web ile ilgilenmeye başladıktan sonra yaptığımız uygulamarın tarayıcılar da farklı yorumlanabileceğini ve her zaman istediğimizin olmadığını görebiliriz Bunu önlemek için de web ile ilgilenenler genelde yaptıkları uygulamalarını birden fazla tarayıcı ile test ederler. Microsoft`un ürünü olan internet explerer 6.0 ve 7.0 da en çok kullanılan ancak css, javascript ve html yorumlamaların da farklar çok büyük olan tarayıcılar. Ayrıca aynı anda bunları kullanmakta imkansızdı. Ancak internet exploerer 6.0`ı ve 7.0 `ı aynı anda kullanabiliriz.
Mehmet Duran
14 Temmuz Pazartesi 2008
0
13897
0,0
Javascript ile manşet alanı birçok sitede kullanılan bir yöntem. Özellikle haber sitelerinde kullanılıyor. Bende bunun yapılışını basit bir şekilde anlatacağım. Öncelikle yapacağımız uygulamanın görüntüsü şöyle olacak.


Şimdi de yazacağımız javascript kodlarına bakalım.


Şimdi de yazacağımız javascript kodlarına bakalım.
Mehmet Duran
11 Temmuz Cuma 2008
37
31634
4,0
Gençken bilgi ağacını dikmesek, yaşlandığımız zaman gölgesine sığınacak bir yerimiz olmayacaktır.
Bölümler
Yazılar
Arşiv
Arama
Linkler
Kategoriler
Asp.net (136)
C Sharp (73)
Veritabanı (61)
Asp.net MVC (40)
jQuery (109)
Javascript (91)
Web Tasarım (67)
Güncel (135)
Diğer (137)
Programlar (19)
E-Book (32)
Ajax (58)
Flash (3)
Asp (8)
Etiketler
Access
Benden
Blog
Class
Css
Donanım
Editör
Fotoğraf
Futbol
Google
Güvenlik
Hayat
Hosting
IP
İndir
İnternet
Jquery
Linq
List
Microsoft
MVC
MySql
Okul
Özel Günler
Programlama
Proje
Resim
Rss
SEO
Silverlight
Site Araçları
Sitemap
Sql
Sql Server
Staj
Takvim
Tanıtım
Tarih
Tasarım-Görsellik
Teknoloji
Tema
UML
URL
User Control
Visual Studio
XML
XNA
Yazılım
Rastgele Yazılar
jQuery ile Modal Hazırlama (Eklenti ile)
Linq to Xml (Linq Konusuna Devam)
Artık Sitemde Ajax Kullanabiliyorum
İnternet Hastalıkları
Visual C# 2008 E - Book
ADSL (Asymmetric Digital Subscriber Line)
Asp.net MVC'de View ve MasterPage için CodeBehind ..
Stajım Microsoft Yaz Okulu'nda
Son Yorumlanan Yazılar
Jquery'de Tanımlayıcı Değiştirme
mehmetduran.com 3 Yaşında
C# ile Insertion Sort Algoritması
C# ile Merge Sort Algoritması
C# ile Quick Sort Algoritması
Jquery ve Ajax ile Kullanıcı Kontrollerini Kullan ..
Javascript ile Mouse Pozisyonunu Bulma
Javascript ile Asp.net'te Kendi Validation'larımı ..
Çok Okunan Yazılar
'Mehmet' İsminin Anlamı Nedir?
Asp.net ile Dinamik Site Yapımı (Örnek Uygulama)
Flash Banner Reklam Yapma Programı
Emu 8086'da Hazırladığım Assembly Örnekler
İnner Join ile Tabloları Bağlama
Jquery ile Haber Manşet Alan Yapımı (Manşet Uygul ..
Fck Editör Kullanımı
Asp ile FCK Editör Kullanımı
Son Eklenen Yazılar
Askerliğin Ardından
O Şimdi Asker
Kara Suratlı Bir Garip - Neşet Ertaş
mehmetduran.com 4 Yaşında
mehmetduran.com 3 Yaşında
Citroen C3 Picasso Sahibiyiz
Hayatımdaki Gelişmeler
Asp.net MVC ile İlgili Birkaç Bilgi
Arşiv
Nisan 2015 (1)
Mayıs 2014 (1)
Eylül 2012 (1)
Nisan 2012 (1)
Nisan 2011 (1)
Ağustos 2010 (1)
Temmuz 2010 (3)
Haziran 2010 (4)
Mayıs 2010 (2)
Nisan 2010 (4)
Mart 2010 (2)
Şubat 2010 (3)
Takvim
Site İçi Arama
Geliştirdiğim Uygulamalar - Linkler
Jquery ve Ajax ile Geliştirdiğim Uygulamalar
Jquery ve Ajax ile Geliştirdiğim Fotoğraf Galerisi
jQuery Ajax ile (Google) Arama Merkezi
Google Pagerank ve Backlink Sorgulama
Sayfalar
Son Zamanlarda Ne Yapıyorum ?
İstatistikler - Araçlar - Reklam
Mehmet Duran | mehmetduran.com | Copyright © 2009
